資訊基礎運用筆記/鄭云禎
跳至導覽
跳至搜尋
電腦與網路資源
維基共享資源
wiki
HTML
CSS
SVG
GIS
<mwdetails>
- 知識:
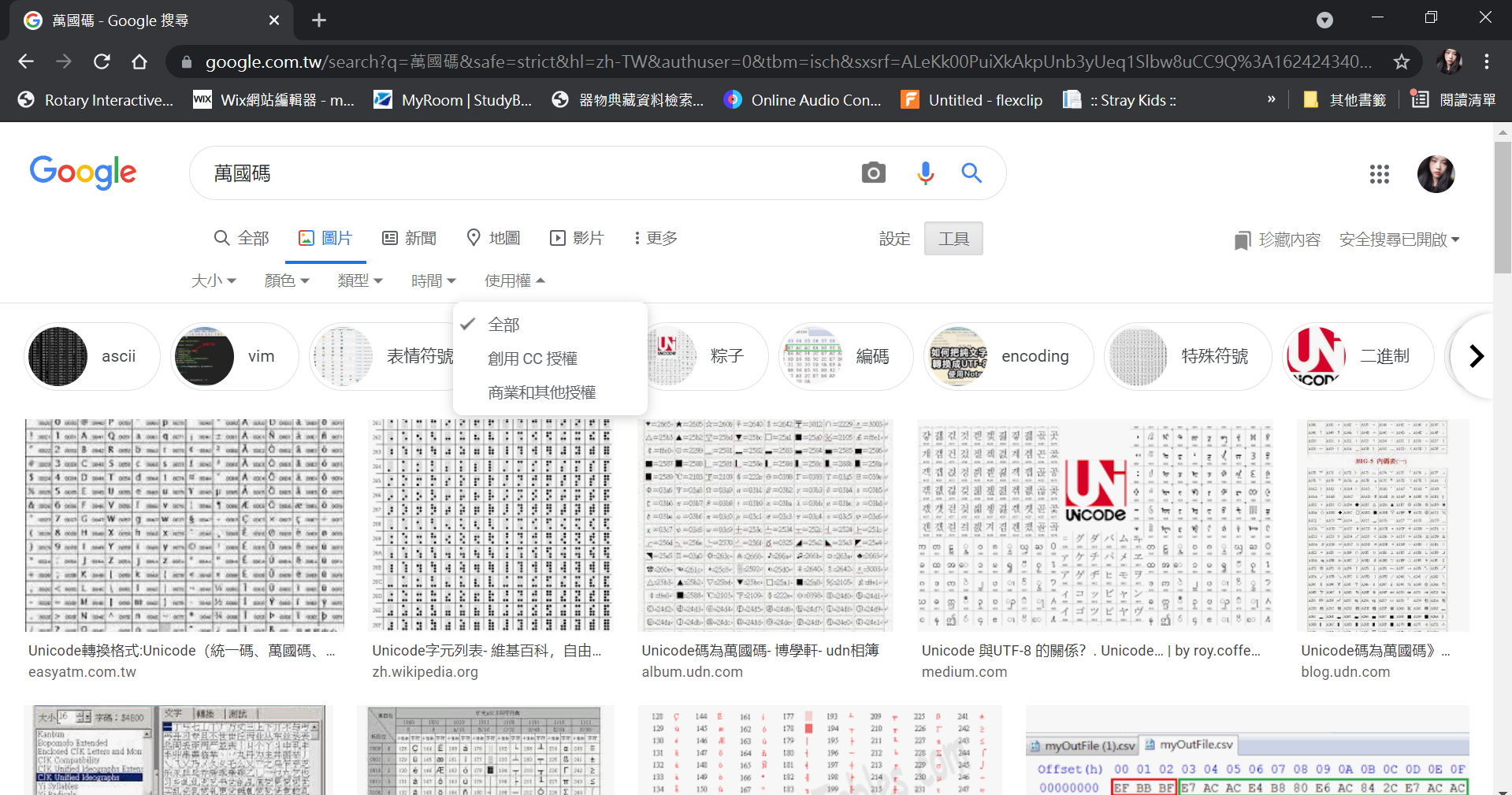
- 什麼是 UTF-8?
- 萬國碼。網址原本只能與用英文,後來發展到各國文字皆可使用,編碼擴充為 UTF-8,中文字的顯示法為每個字由三碼組成(%+一個16進位碼)
- 區分客戶端與伺服器端。
- 區分客戶端與伺服器端。是一種網路架構,每一個客戶端都可以向伺服器發出請求。伺服器是被動的角色,主要是等待客戶端的請求,處理後傳回;客戶端則是主動的角色,發送請求並等待回應。例:電腦=客戶端;維基、Google=伺服器。
- 怎麼線上解壓縮 zip 檔?
- 因為MAC電腦沒有內建解壓縮,所以需要線上解壓縮,線上解壓縮即在線上找解壓縮的網站。例:https://extract.me/tw/
- 何謂 CC 授權?
- 無特定對象授權,只要遵守規則都可用
- 可設定期間
- 姓名表示/人物授權(著作人格權)
- 創作者可決定是否能營利(斜槓$=不可)
- 不准修改(=)(ex.宣言)
- 相同方式分享(倒C/循環符號),需允許後面的人繼續改
- 無任何標章則可修改
- 作者亡故/發表50年以上,著作權開放
- 最常見:姓名表示+相同方式分享
- 何謂綠色軟體?
- 不須安裝就可以執行的軟體,不需要占電腦空間即可使用的軟體。
- 解釋十六進位與十進位的差別
- 十進位為數字1,2,3...到10,之後就進位到11,這個為10進位法。兒時六進位法就是由十進位法的1到10再加上六個英文字母,分別為A,B,C,D,E,F,所以9+1≠10,這裡的時已經是表示原本16的數字了,9+1=A、9+2=B,以此類推。
- 解釋「色碼」
- 顏色是由三原色組成,色碼則為以三原色顯示顏色的方法,色碼有六位數,其中前兩位表紅色,中間兩位表綠色,後面兩位表藍色
- 解釋 ASCII
- American Standard Code for Information Interchange,美國資訊交換標準代碼。以8個位元來表示一個字元,可用來表示英文大小寫字母、阿拉伯數字、以及各種符號,最多可表示256個字元。在ASCII編碼表上的每一個編碼都對應一個字元,稱為ASCII字元。每個英文字母都有他們解釋的編碼,以^開頭,再接一個符號,但是顯示的時候只會出現一個字元。ASCII只能顯示26個基本拉丁字母,所以現在的系統還是以萬國碼為主。
- 什麼是 UTF-8?
- 技能:
- 顯示或隱藏檔案副檔名
- 用 google 找圖照
- 找圖的網址
- <a href='https://commons.wikimedia.org/wiki/首页' target=_blank>維基共享資源</a>
- 怎麼複製出含中文的網址
- 因為中文在電腦的顯示是萬國碼,所以複製含中文網址貼上時,中文部分會變成萬國碼,會很複雜,也難以辨認,因此可分次複製,或是少複製幾個字元,貼上後再補上,才回保持顯示中文。
- 找出綠色軟體市集
- <a href='https://www.azofreeware.com/' target=_blank>阿榮福利味</a>
- 範例:<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 英文:img(image), src(search), width(寬), height(高)
</mwdetails>
<mwdetails>
- 知識:
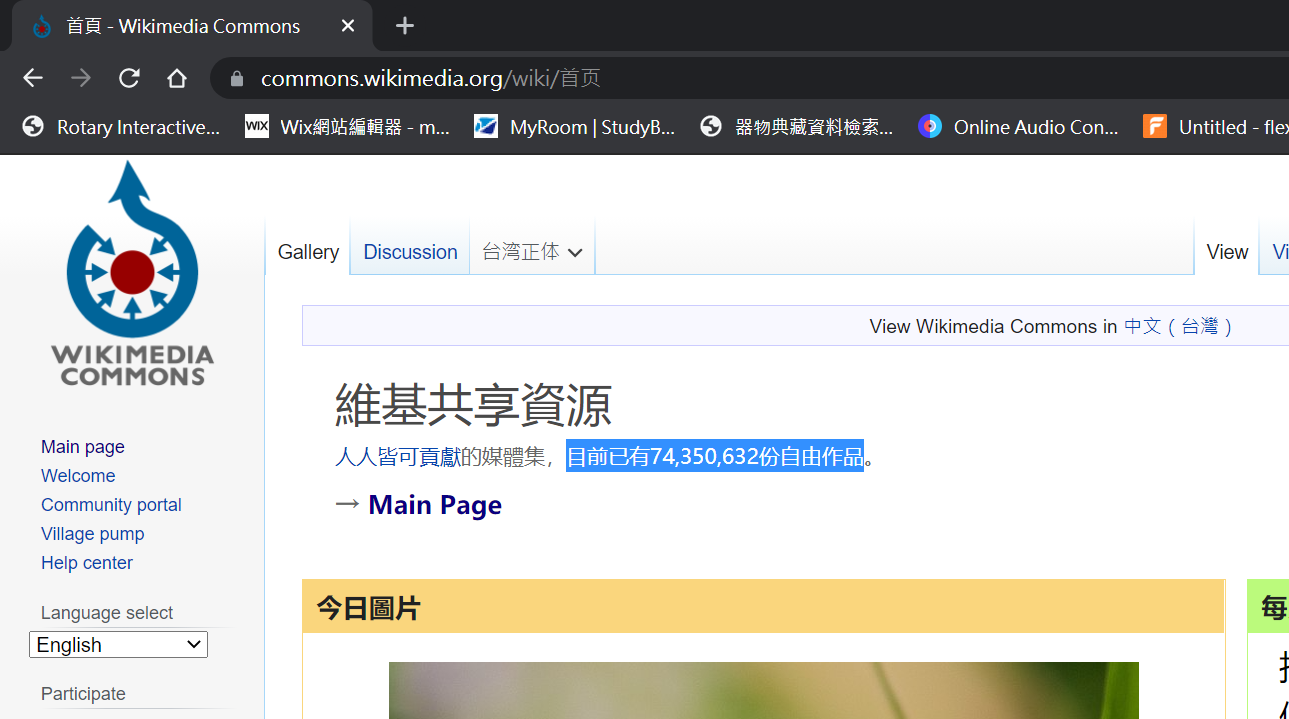
- 維基共享資源大約有多少資源?
 目前已有74,350,632份自由作品
目前已有74,350,632份自由作品
- 維基共享資源大約有多少資源?
- 技能:
- 註解
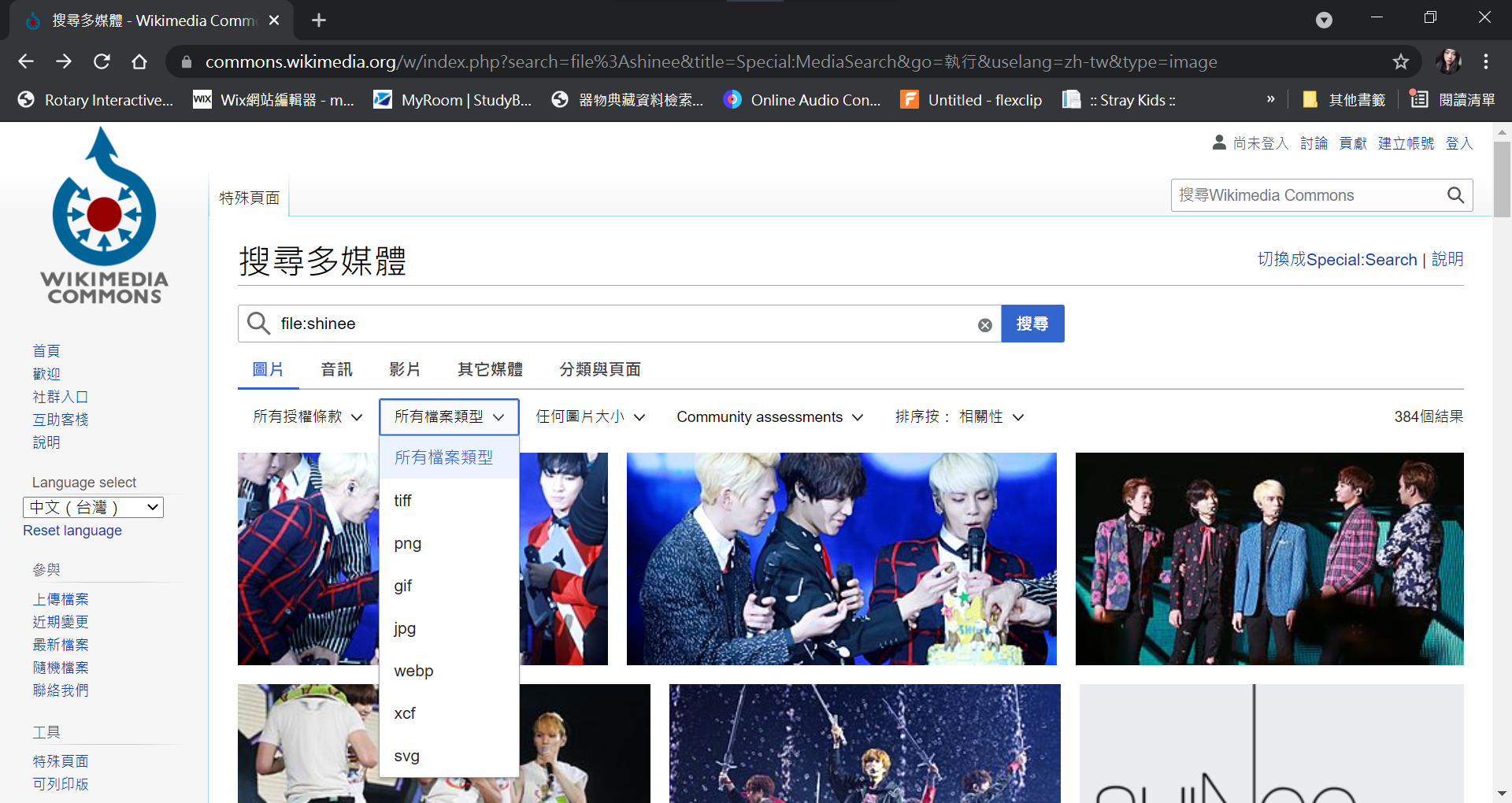
- 找圖照
- file:(搜尋文字)
- 找縮圖網址
- <a href='https://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/V_for_Vendetta_film.jpg/640px-V_for_Vendetta_film.jpg' target=_blank>640px-V_for_Vendetta</a>
- 縮圖網址的格式
- /thumb/
- 找某張圖被哪些 wiki 頁使用
 <a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 找某人上傳的縮圖
- 「wikimediacommons/特殊頁面/媒體上傳與報表/檔案清單/輸入使用者名稱」
- 用分類找圖
- 範例:<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 英文:file(文件)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ?
- wiki是一種可通過瀏覽器存取並由使用者協同編輯其內容的網站,是維基媒體基金會運營的一個多語言的線上百科全書,並以建立和維護作為開放式協同合作專案,特點是自由內容、自由編輯、自由著作權。目前是全球網路上最大且最受大眾歡迎的參考工具書,名列全球二十大最受歡迎的網站,其在搜尋引擎中排名亦較為靠前。維基百科目前由非營利組織維基媒體基金會負責營運。Wikipedia是混成詞,分別取自於網站核心技術「Wiki」以及英文中百科全書之意的「encyclopedia」。截至2021年初,所有語種的維基百科條目數量達5500萬。
- 什麼是 wiki ?
- 技能:
- 怎麼打出角括號:< >
- 使用amp;打出字母的角括號 <>
- 註解
- <!--被註解的文字-->
- 下段標
- ==
- 有序列點
- #
- 無序列點
- *
- 外部連結
- <a> 網址 </a>
- 內部連結
- []
- 連續文字分段
- 兩個空白建
- 嵌入圖照
- <img src'圖照網址' width=寬度 height=*/>
- 嵌入 youtube 影片
- <videoflash> youtube網址("https://www.youtube.com/watch?v=tLGHKyZs0Gk" v=後面的網址 "tLGHKyZs0Gk" </videoflash>>
- 嵌入非 youtube 影片
- <videoflash src='影片檔案網址' type=html5 width=寬度></videoflash>
- 嵌入 wiki 頁
- [[]]
- 怎麼打出角括號:< >
- 範例:<a href='http://urclass.net/alWiki/index.php?title=使用者:徐恕禾' target=_blank>使用者:徐恕禾</a>
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 HTML ?
- HTML(HyperText Markup Language),HTML 的標籤內容分為三個層級:標籤、屬性、樣式指示
- 什麼是 http ?
- http 超文件傳輸協定(HyperText Transfer Protocol),HTTP是全球資訊網的數據通信的基礎。設計HTTP最初的目的是為了提供一種發布和接收HTML頁面的方法。透過HTTP或者HTTPS協定請求的資源由統一資源識別碼(Uniform Resource Identifiers,URI)來標識
- http 和 https 的差別?
- http 傳輸未加密;https 傳輸加密,需買認證
- 分辨顯示與原始碼
- 在任何網頁中按 ctrl+U 即可檢視原始碼。
- 什麼是 HTML ?
- 技能:
- 看原始碼
- ctrl+U
- 註解
- <!--被註解的文字-->
- 使用 html,head,body 三標籤
- html 超文件(HyperText Markup Language)、head 文件頭、body 本文
- 用 title 標籤
- <title> … </title> 改變頁籤文字
- 指定 HTML 為 UTF-8 編碼
- <meta http-equiv='content-type' content='text/html; charset=UTF-8' />
- p 標籤,font-size,font-family,text-align 三樣式
- <p> … </p>,font-size:字體大小(pt),font-family:字體,text-align:位置(靠左中右) 三樣式
- 有序列點
- 看原始碼
<ol> <li>...</li> <li>...</li> <li>...</li> </ol>
- 無序列點
<ul> <li>...</li> <li>...</li> <li>...</li> </ul>
- span 標籤
- 文字小片段
- 做表格
- border-collapse 樣式:框線樣式
- 表格調中:align=left/center/right(表格位置:靠左/調中/靠右)
- 超連結
- <a href=連結>連結名稱 </a>
- 連續文字分段
- <br/>
- 嵌入圖照
- <p align=left/center/right(圖片位置:靠左、調中、靠右)><img src="圖片連結" width="圖片寬度" height="圖片高度"></p>
- 嵌入影片
- <p align=left/center/right(影片位置:靠左、調中、靠右)><video src="影片連結" type="html5" width="影片寬度"></video></p>
- 水平線
- <hr/>
- 標題一級到六級
- <h1></h1>到<h6></h6>
- 區塊
- <div></div>
- span 標籤
- 範例:<a href='http://urclass.net/uploadFiles/嘉禾書院/徐恕禾/base1.html' target=_blank>通訊錄</a>
- 英文:head(頭), body(身體), title(標題), align(對齊), border(邊界,邊框)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 CSS ?
- 用來將文件添加樣式,可以定義字型、顏色、樣式等,將每種樣式定義名稱,在HTML中寫樣式名稱,就能套用樣式。
- 什麼是 CSS ?
- 技能:
- style 屬性格式語法
- 樣式名與樣式值之間用冒號分開,以分號結尾。
- 如何樣式定義一次,引用多次
- 在檔案前加上<link href='stylecolor.css' rel='stylesheet' type='text/css'/>
- style 屬性格式語法
- 範例:<a href='http://jendo.org/uploadFiles/全民科學平台/張又懿/範例.html' target=_blank>張又懿範例</a>
- 英文:style(樣式)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 SVG ?
- 可縮放向量圖形(Scalable Vector Graphics)
- 什麼是 XML ?
- 可延伸標記式語言(Extensible Markup Language)
- 做一個 XML、HTML、SVG 三者的關係簡圖。
- 什麼是 SVG ?
| XML | { | HTML | 文件 |
|---|---|---|---|
| SVG | 向量繪圖 |
- XML 包含 HTML 和 SVG
- 說明 SVG 的三個特性
- XML語法,用書寫指示來畫圖。
- 二維向量圖形格式,不是點陣圖,無段縮放不會毛邊。
- 由W3C制定,是開放標準。
- 寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱
- line(直線), polyline(多點成線), polygon(多邊形), circle(圓), rect(矩形)
- 找一張能用在教學上,維基共享資源的 SVG 圖,說明可以用來教什麼主題。
- Windows 上 SVG 楷書的名稱,或蘋果
- DFKai-SB
- 技能:
- 用 SVG 畫一個圓。
- cx(圓心x座標),cy(圓心y座標),r(半徑)
- 用 SVG 畫一個熊臉
- <a href='http://urclass.net/uploadFiles/嘉禾書院/徐恕禾/base1.svg' target=_blank>熊臉</a>
- 用 SVG 畫出「羅馬」兩個字
- 用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜
- transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法
- scale字體縮放, rotate拉斜, translate位移
- 在 SVG 原始碼中怎麼把一堆東西打包成群?
- 用 SVG 畫出一朵花,有三個花瓣一個花梗
- 用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗
- 用 SVG 畫出一個帶漸層色的方塊
- 用 SVG 畫一個用放射漸層表示的太陽
- 怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔?
- 怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖?
- 怎麼使用 inkscape 將 SVG 圖多餘的邊切除?
- 怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背)
- 怎麼找一張適合的 ICON ,並且是 SVG 格式的圖?
- 怎麼縮小一張 SVG 圖的大小?
- 怎麼改變一張 SVG ICON 圖的顏色?
- 怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用?
- 用 SVG 畫一個圓。
- 範例:
- 英文:
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 GIS ?
- GIS是「地理資訊系統」(Geographic Information System),是指在地圖上加上數據或訊息。可用於輸入、儲存、查詢、分析和顯示地理資料。如標示路線
- 什麼是 GIS ?
- 技能:
- zoom:放大或縮小畫面
- marker:標記,GIS中代表地點標示,用複數markers
- address:地址
- latitude:緯度, longitude:經度
- map:地圖
- polyline:多點成線
- polygon:多邊形
- circle:圓形
- rectangle:方形(矩形)
- 範例:
- 英文:
</mwdetails>