資訊基礎應用筆記/徐恕禾
跳至導覽
跳至搜尋
電腦與網路資源
維基共享資源
wiki
HTML
<mwdetails>
- 知識:
- 什麼是 UTF-8?
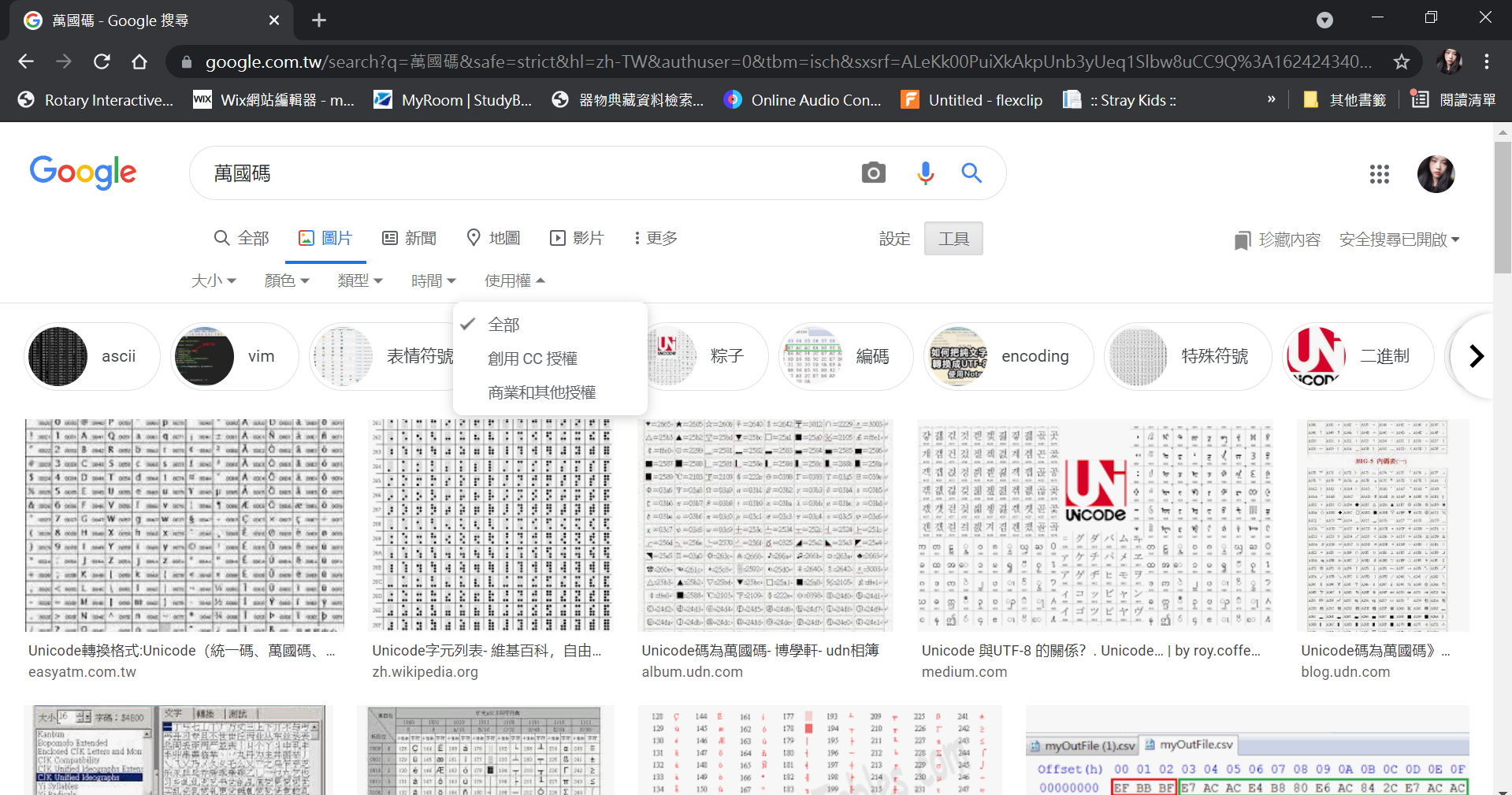
- 萬國碼。網址原本只能與用英文,後來發展到各國文字皆可使用,編碼擴充為 UTF-8,中文字的顯示法為每個字由三碼組成(%+一個16進位碼)
- 區分客戶端與伺服器端。
- 區分客戶端與伺服器端。是一種網路架構,每一個客戶端都可以向伺服器發出請求。伺服器是被動的角色,主要是等待客戶端的請求,處理後傳回;客戶端則是主動的角色,發送請求並等待回應。例:電腦=客戶端;維基、Google=伺服器。
- 怎麼線上解壓縮 zip 檔?
- 因為MAC電腦沒有內建解壓縮,所以需要線上解壓縮,線上解壓縮即在線上找解壓縮的網站。例:https://extract.me/tw/
- 何謂 CC 授權?
- 無特定對象授權,只要遵守規則都可用
- 可設定期間
- 姓名表示/人物授權(著作人格權)
- 創作者可決定是否能營利(斜槓$=不可)
- 不准修改(=)(ex.宣言)
- 相同方式分享(倒C/循環符號),需允許後面的人繼續改
- 無任何標章則可修改
- 作者亡故/發表50年以上,著作權開放
- 最常見:姓名表示+相同方式分享
- 何謂綠色軟體?
- 不須安裝就可以執行的軟體,不需要占電腦空間即可使用的軟體。
- 解釋十六進位與十進位的差別
- 十進位為數字1,2,3...到10,之後就進位到11,這個為10進位法。兒時六進位法就是由十進位法的1到10再加上六個英文字母,分別為A,B,C,D,E,F,所以9+1≠10,這裡的時已經是表示原本16的數字了,9+1=A、9+2=B,以此類推。
- 解釋「色碼」
- 顏色是由三原色組成,色碼則為以三原色顯示顏色的方法,色碼有六位數,其中前兩位表紅色,中間兩位表綠色,後面兩位表藍色
- 解釋 ASCII
- American Standard Code for Information Interchange,美國資訊交換標準代碼。以8個位元來表示一個字元,可用來表示英文大小寫字母、阿拉伯數字、以及各種符號,最多可表示256個字元。在ASCII編碼表上的每一個編碼都對應一個字元,稱為ASCII字元。每個英文字母都有他們解釋的編碼,以^開頭,再接一個符號,但是顯示的時候只會出現一個字元。ASCII只能顯示26個基本拉丁字母,所以現在的系統還是以萬國碼為主。
- 什麼是 UTF-8?
- 技能:
- 顯示或隱藏檔案副檔名
- 用 google 找圖照
- 找圖的網址
- <a href='https://commons.wikimedia.org/wiki/首页' target=_blank>維基共享資源</a>
- 怎麼複製出含中文的網址
- 因為中文在電腦的顯示是萬國碼,所以複製含中文網址貼上時,中文部分會變成萬國碼,會很複雜,也難以辨認,因此可分次複製,或是少複製幾個字元,貼上後再補上,才回保持顯示中文。
- 找出綠色軟體市集
- <a href='https://www.azofreeware.com/' target=_blank>阿榮福利味</a>
- 範例:<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 英文:img(image), src(search), width(寬), height(高)
</mwdetails>
<mwdetails>
- 知識:
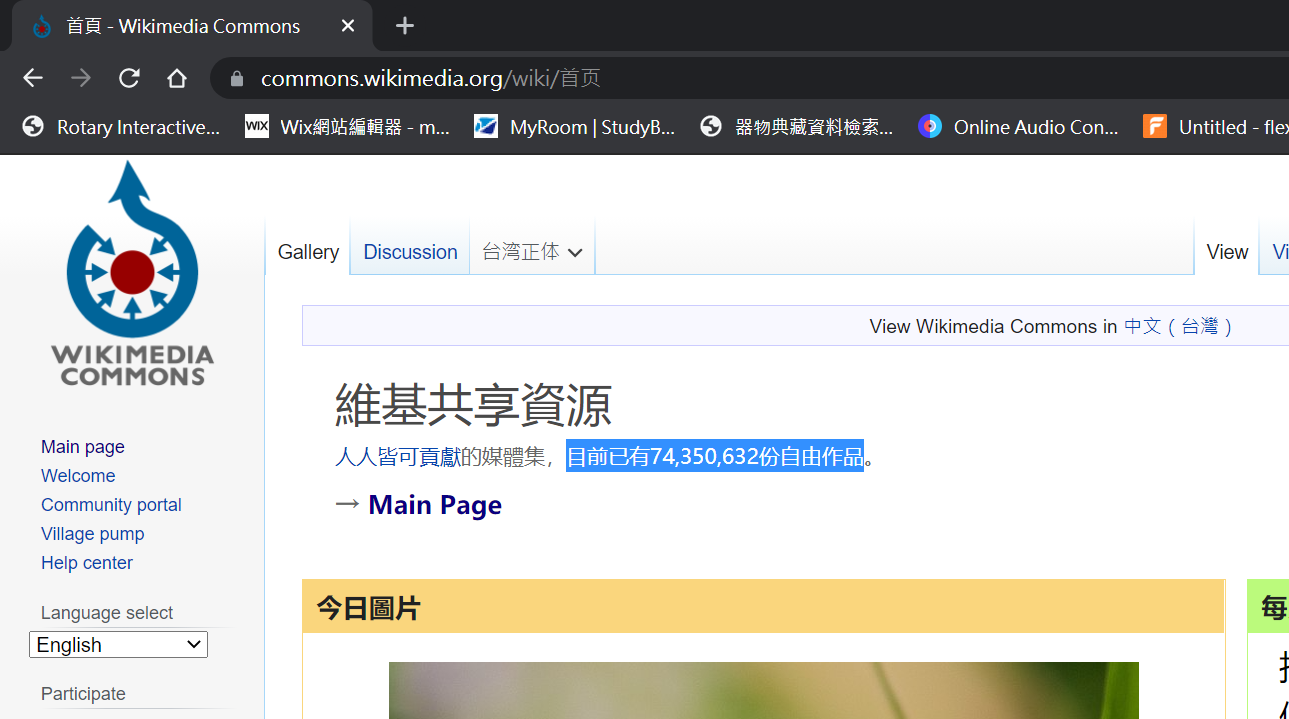
- 維基共享資源大約有多少資源?
 目前已有74,350,632份自由作品
目前已有74,350,632份自由作品
- 維基共享資源大約有多少資源?
- 技能:
- 註解
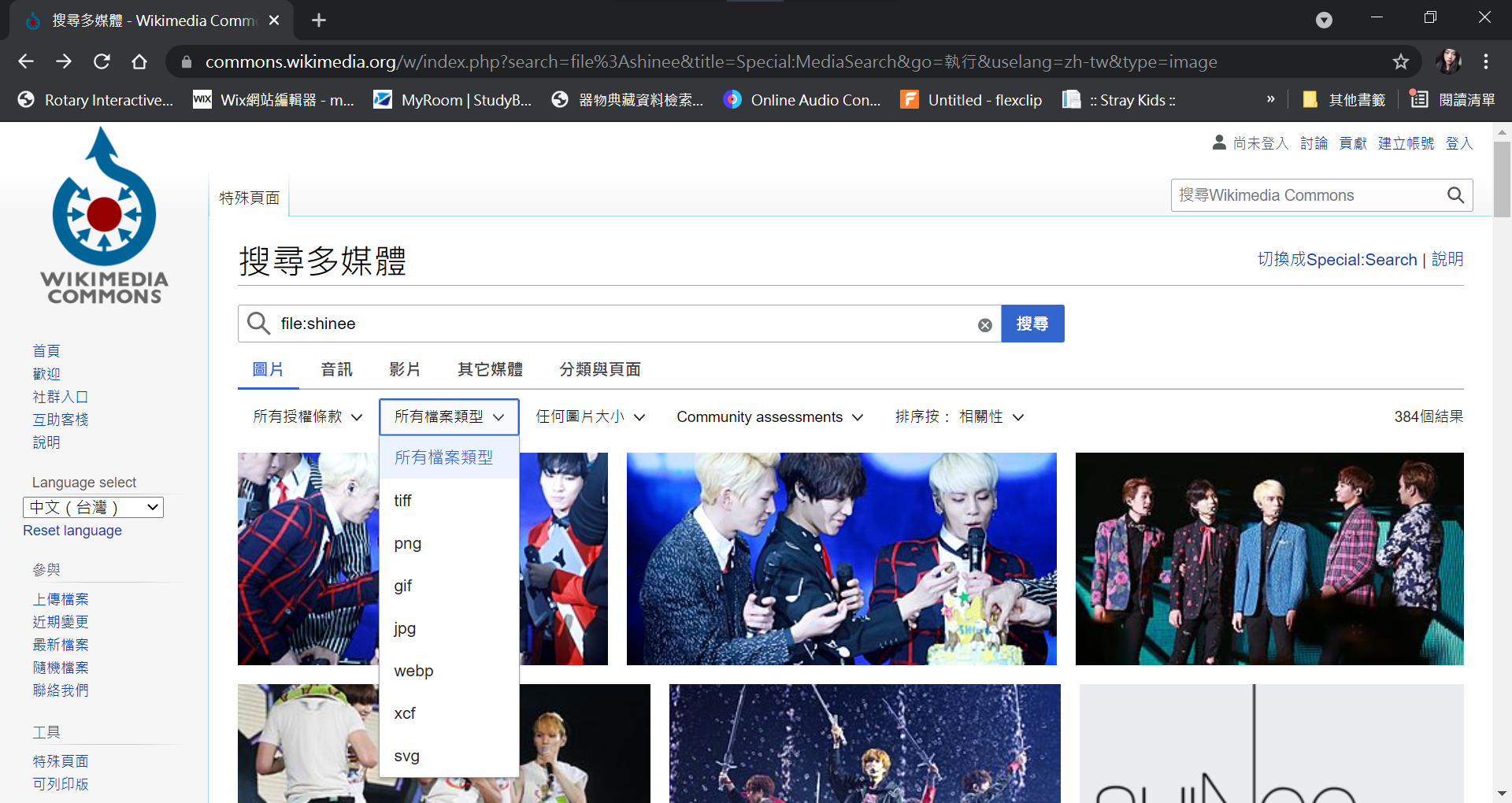
- 找圖照
- file:(搜尋文字)
- 找縮圖網址
- <a href='https://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/V_for_Vendetta_film.jpg/640px-V_for_Vendetta_film.jpg' target=_blank>640px-V_for_Vendetta</a>
- 縮圖網址的格式
- /thumb/
- 找某張圖被哪些 wiki 頁使用
 <a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 找某人上傳的縮圖
- 「wikimediacommons/特殊頁面/媒體上傳與報表/檔案清單/輸入使用者名稱」
- 用分類找圖
- 範例:<a href='http://urclass.net/alWiki/index.php?title=希伯來星盤' target=_blank>徐恕禾:希伯來星盤</a>
- 英文:file(文件)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ?
- 技能:
- 怎麼打出角括號:< >
- 使用amp;打出字母的角括號 <>
- 註解
- <!--被註解的文字-->
- 下段標
- ==
- 有序列點
- #
- 無序列點
- *
- 外部連結
- <a> 網址 </a>
- 內部連結
- []
- 連續文字分段
- 兩個空白建
- 嵌入圖照
- <img src'圖照網址' width=寬度 height=*/>
- 嵌入 youtube 影片
- <videoflash> youtube網址("https://www.youtube.com/watch?v=tLGHKyZs0Gk" v=後面的網址 "tLGHKyZs0Gk" </videoflash>>
- 嵌入非 youtube 影片
- <videoflash src='影片檔案網址' type=html5 width=寬度></videoflash>
- 嵌入 wiki 頁
- [[]]
- 怎麼打出角括號:< >
- 範例:<a href='http://urclass.net/alWiki/index.php?title=使用者:徐恕禾' target=_blank>使用者:徐恕禾</a>
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 HTML ?
- 什麼是 http ?
- http 和 https 的差別?
- 分辨顯示與原始碼
- 技能:
- 看原始碼
- 註解
- 使用 html,head,body 三標籤
- 用 titl 標籤,改變頁籤文字
- 指定 HTML 為 UTF-8 編碼
- p 標籤,font-size,font-family,text-align 三樣式
- 有序列點
- 無序列點
- span 標籤
- 做表格
- border-collapse 樣式
- 表格調中
- 超連結
- 連續文字分段
- 嵌入圖照
- 嵌入影片
- 水平線
- 標題一級到六級
- 區塊
- 範例:
- 英文:
</mwdetails>