資訊基礎應用筆記/藍寧
<mwdetails>
- 知識:
- 什麼是 UTF-8? 網址原來只有英文,但後來發展到各國文字都可以可用,編碼擴充為萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)
- 區分客戶端與伺服器端。 每一個客戶端軟體的實例都可以向一個伺服器或應用程式伺服器發出請求。有很多不同類型的伺服器
- 怎麼線上解壓縮 zip 檔? 用滑鼠右鍵按一下想要壓縮的檔案,然後選取[傳送到] > [壓縮的(zipped) 資料夾]。 開啟[檔案總管] 並尋找壓縮的資料夾。 若要解壓縮整個資料夾,按一下滑鼠右鍵選取[解壓縮全部],然後依照指示操作。
- 何謂 CC 授權?
1.無特定對象授權,只要遵守規則都可用
2.可設定期間
3.姓名表示/人物授權(著作人格權)
4.創作者可決定是否能營利(斜槓$=不可)
5.不准修改(=)(ex.宣言)
6.相同方式分享(倒C/循環符號),需允許後面的人繼續改
7.無任何標章則可修改
8.作者亡故/發表50年以上,著作權開放
9.最常見:姓名表示+相同方式分享
- 何謂綠色軟體? 綠色軟體可以分為兩類,即廣義的綠色軟體和狹義的綠色軟體。
所謂廣義的綠色軟體是指相應的軟體不需要專門的安裝程式,進而對系統所做出的改變比較少,即使是手工也可以方便地完成這些改變,例如拷貝動態庫或者導入註冊表。這裡的關鍵是手工可以方便地完成這些改變,或者可以藉助於批處理等腳本文件來完成。 所謂狹義的綠色軟體是指相應的軟體對現有的操作系統部分沒有任何改變,除了軟體現在安裝的目錄,應該不向其他的地方寫入信息;想要刪除該軟體的時候,只需直接刪除其所在的目錄即可,其性質類似於以前的大多數DOS程式。因此,往往這種綠色軟體被稱為純綠色軟體。
- 解釋十六進位與十進位的差別 十進位,Decimal,就是日常生活中用的最多的,如:1,2,3,……100,200,300……。十進位基於位進位和十進位兩條原則,即所有的數字都用10個基本的符號表示,滿十進一,同時同一個符號在不同位置上所表示的數值不同,符號的位置非常重要。基本符號是0到9十個數字。
十六進位:十六進位(英文名稱:Hexadecimal),是計算機中數據的一種表示方法。同我們日常生活中的表示法不一樣。它由0-9,A-F組成,字母不區分大小寫。與10進位的對應關係是:0-9對應0-9;A-F對應10-15;N進位的數可以用0~(N-1)的數表示,超過9的用字母A-F。
- 解釋「色碼」 HEX 色碼是以十六進位值來代表不同色彩模式中的顏色的一種方式。 十六進位色碼的格式為#RRGGBB,其中RR是紅色,GG是綠色,而BB則是藍色。
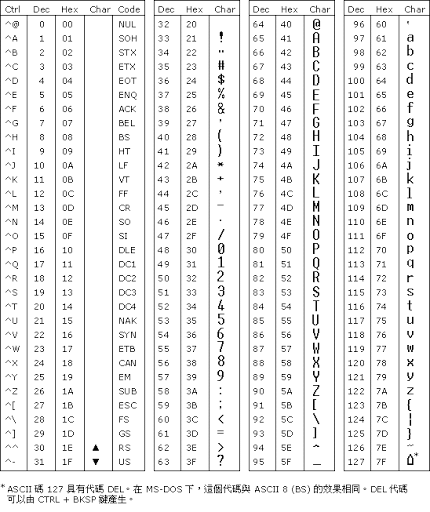
- 解釋 ASCII

- 解釋 ASCII
- 技能:
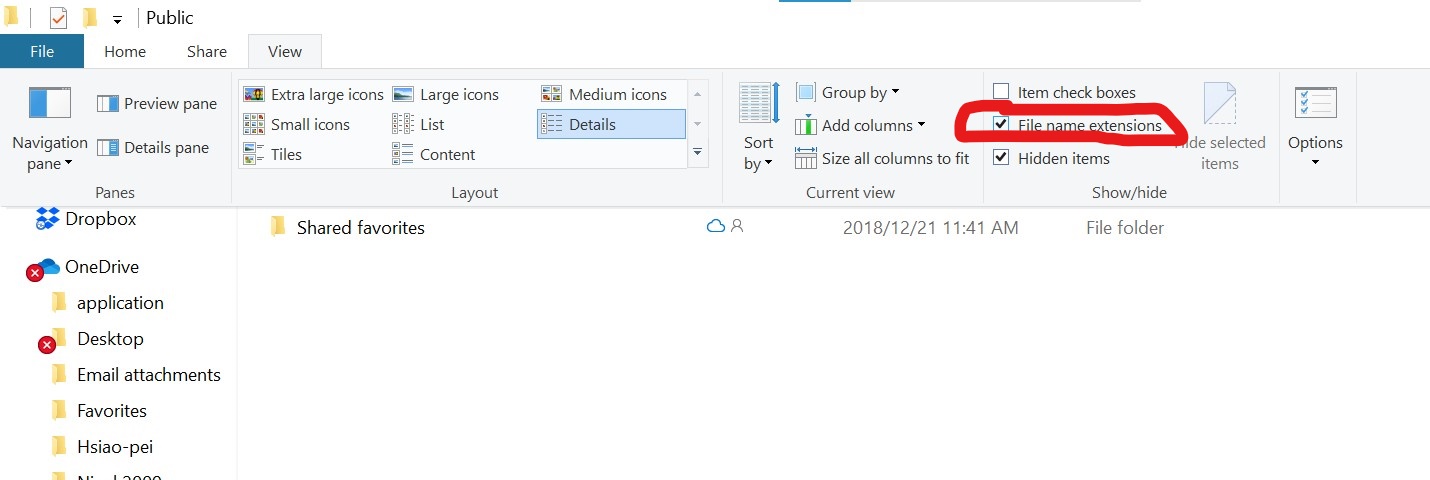
- 顯示或隱藏檔案副檔名

- 顯示或隱藏檔案副檔名
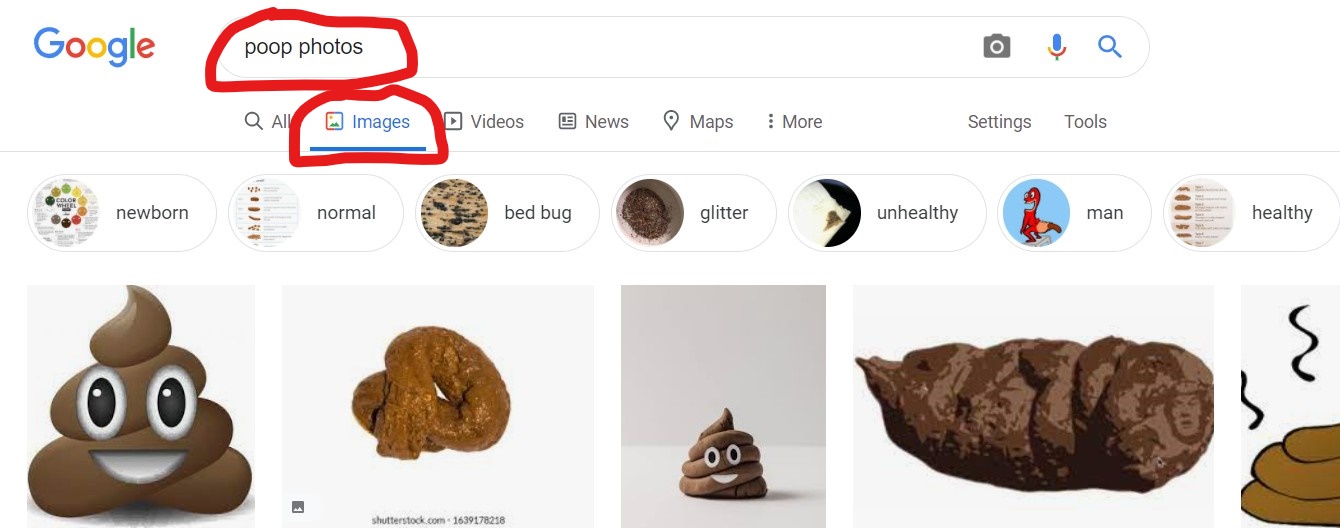
- 用 google 找圖照

- 用 google 找圖照
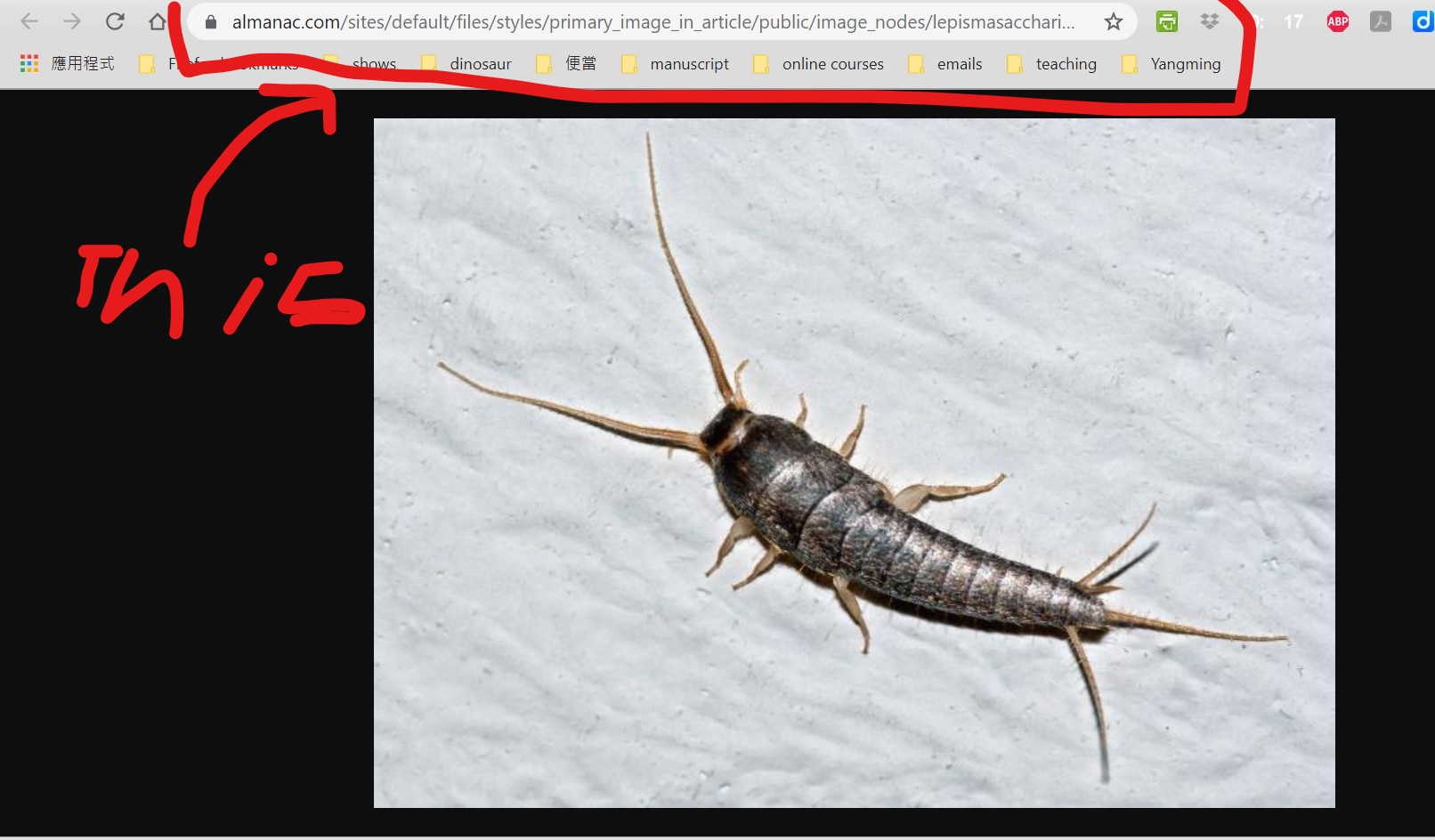
- 找圖的網址

- 找圖的網址
- 怎麼複製出含中文的網址 分兩次複製
- 找出綠色軟體市集 有一個叫阿榮的https://www.azofreeware.com/
(名子超俗氣噁心)
- 範例:
.png)
- 英文:
I HAVE A PEN=我有一支筆 Decimal=十進制 Hexadecimal=十六進制 img=圖片 zipped=壓縮的
</mwdetails>
<mwdetails>
- 知識:
- 維基共享資源大約有多少資源? 於2006年11月30日收錄1,000,000個媒體檔案。
- 技能:
- 註解
- 找圖照

- 找圖照
- 找縮圖網址

- 找縮圖網址
- 縮圖網址的格式 像醬https://upload.wikimedia.org/wikipedia/commons/e/e9/Bette_Davis_and_Joan_Crawford_in_Whatever_Happened_to_Baby_Jane_trailer.jpg
- 找某張圖被哪些 wiki 頁使用 這是被用的一個照片

- 找某張圖被哪些 wiki 頁使用 這是被用的一個照片
- 找某人上傳的縮圖

- 找某人上傳的縮圖
- 用分類找圖

- 用分類找圖
- 範例:rice?
- 英文:
rice?=飯? whatever=隨便
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ? wiki是一種可通過瀏覽器存取並由使用者協同編輯其內容的網站。沃德·坎寧安於1995年開發了最初的wiki。他將wiki定義為「一種允許一群使用者用簡單的描述來建立和連接一組網頁的社會計算系統」
- 技能:
- 怎麼打出角括號:< >
- 註解
- 下段標
==中標==
小標
小小標
加粗標
超小標
- 有序列點
- AAA
- BBB
- CCC
- 無序列點
- AAA
- BBB
- CCC
- 外部連結 [URL 連結說明]
- 內部連結 連結說明
- 連續文字分段
- AA
- AA1
- AA2
- BB
- BB1
- BB2
- 嵌入圖照
- 嵌入圖照
- 嵌入 youtube 影片
- 嵌入非 youtube 影片 <videoflash src='連結'type=html5,width=寬度><videoflash>
- 嵌入 wiki 頁 Wiki 入門語法(這是飯粒)
- 範例 範例
- 英文
src=收尋 video=影片
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 HTML ?HTML,中文全名為「超文字標示語言」,是一種用來組織架構並呈現網頁內容的程式語言。網頁內容的組成,可能包含了段落、清單、圖片或表格...等。
- 什麼是 http ?
- http 和 https 的差別?
- 分辨顯示與原始碼
- 技能:
- 看原始碼
- 註解
- 使用 html,head,body 三標籤
- 用 titl 標籤,改變頁籤文字
- 指定 HTML 為 UTF-8 編碼
- p 標籤,font-size,font-family,text-align 三樣式
- 有序列點
- 無序列點
- span 標籤
- 做表格
- border-collapse 樣式
- 表格調中
- 超連結
- 連續文字分段
- 嵌入圖照
- 嵌入影片
- 水平線
- 標題一級到六級
- 區塊
- 範例:
- 全班通訊錄
- 英文:
</mwdetails> 要提出下課嗎?