「SVG(四)」修訂間的差異
跳至導覽
跳至搜尋
| 行 10: | 行 10: | ||
===emeditor 調整SVG=== | ===emeditor 調整SVG=== | ||
#用 emeditor 開 svg | #用 emeditor 開 svg | ||
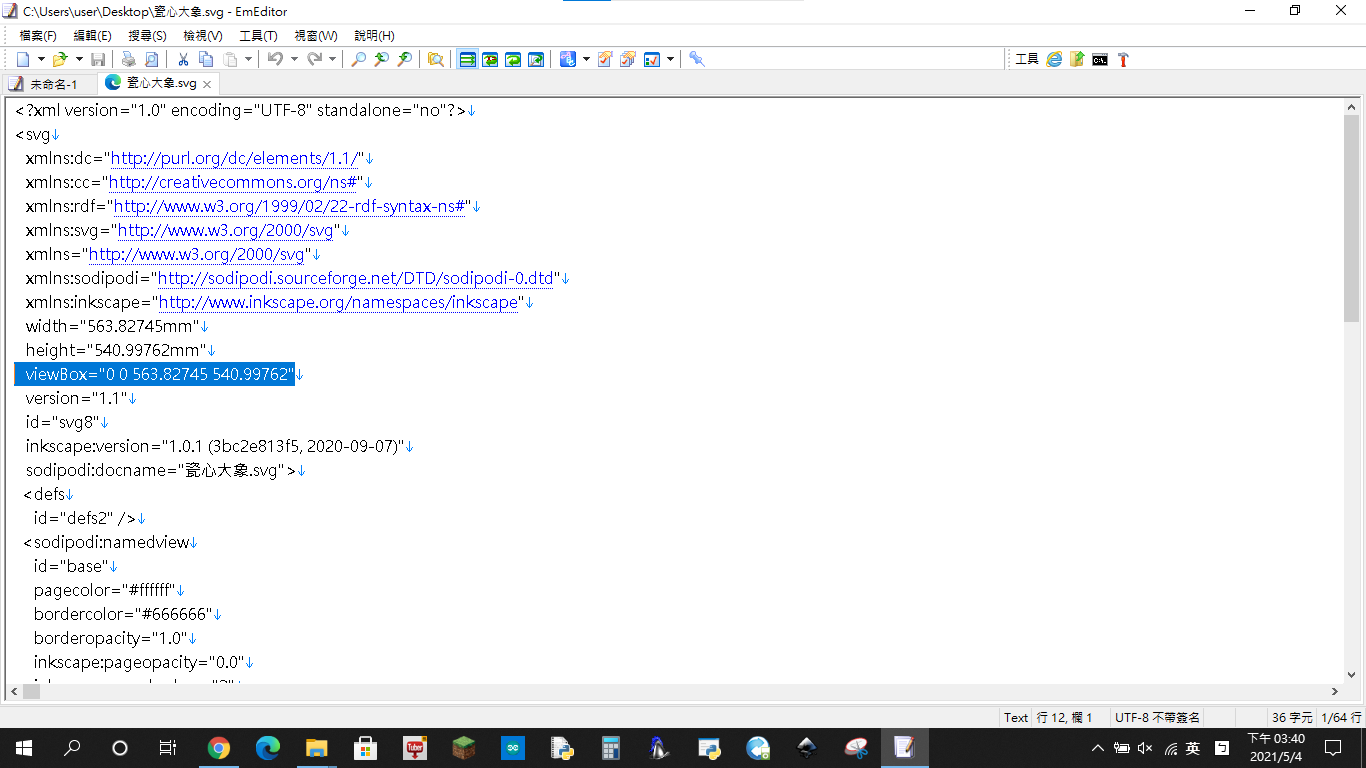
| − | #去掉 viewBox 整行 | + | #去掉 viewBox 整行<br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/EM%E5%88%AA%E9%99%A4viewBox.png" width="300"> |
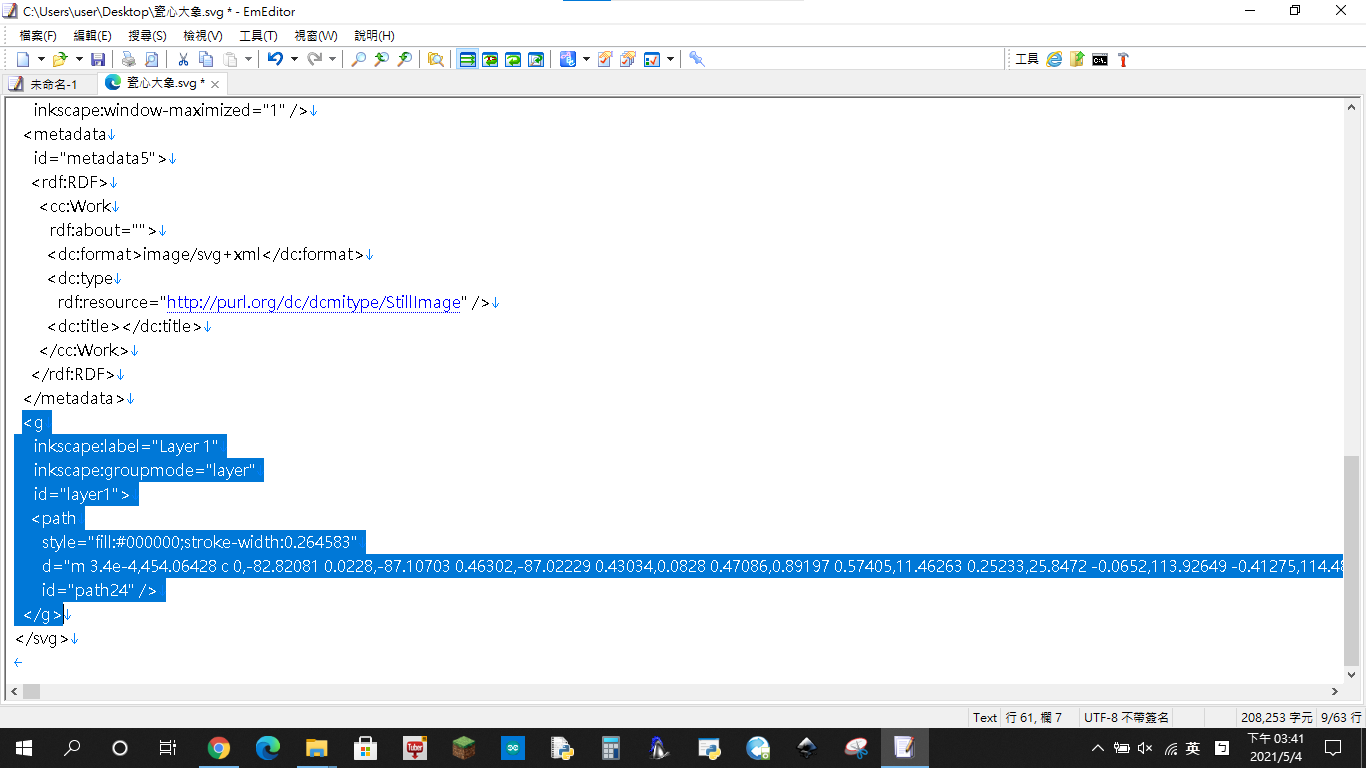
| − | # | + | #找到圖形的路徑svg <br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/EM%E5%9C%96%E7%89%87%E4%BD%8D%E7%BD%AE.png" width="300"> |
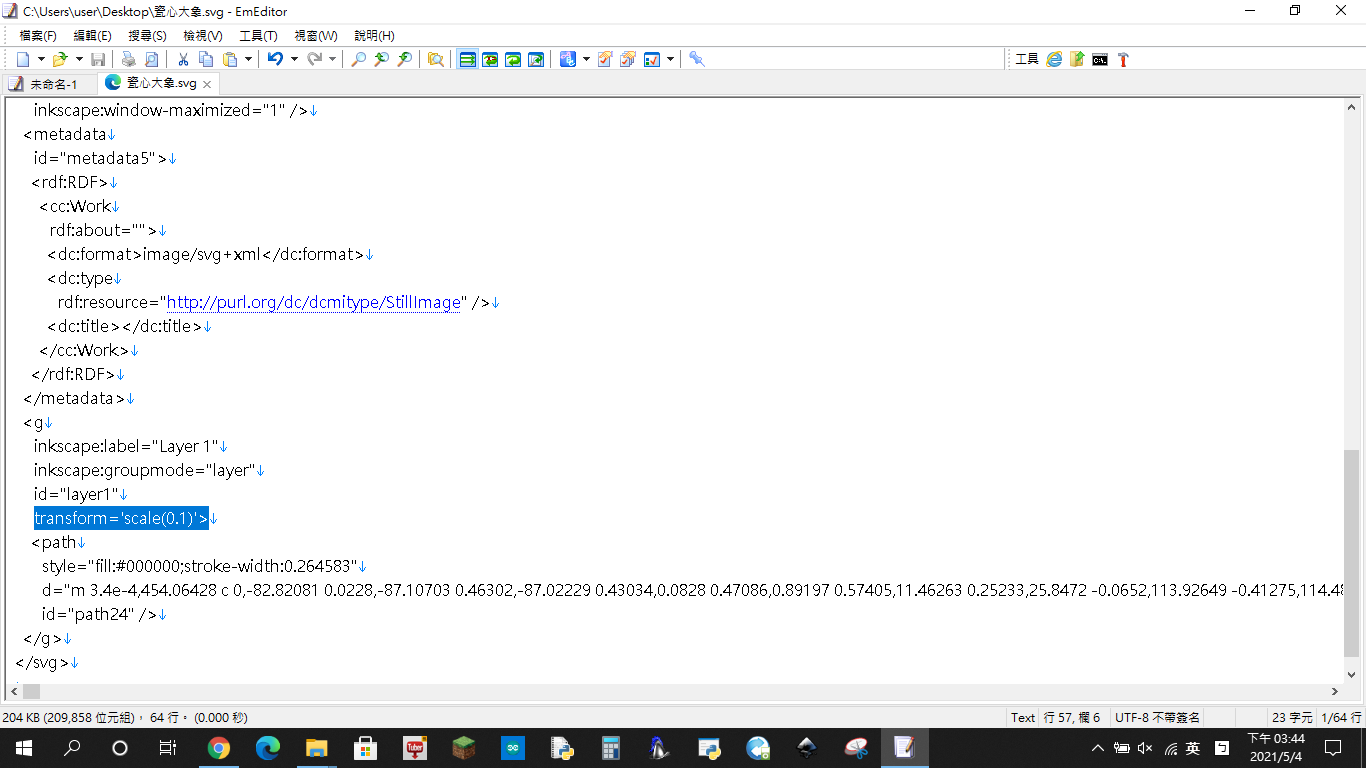
| − | #將圖形transform加上或增加 scale(0.1) | + | #將圖形transform加上或增加 scale(0.1)svg <br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/EM-transform.png" width="300"> |
於 2021年5月4日 (二) 15:54 的最新修訂
inkscape描邊
版本安裝1.0.2
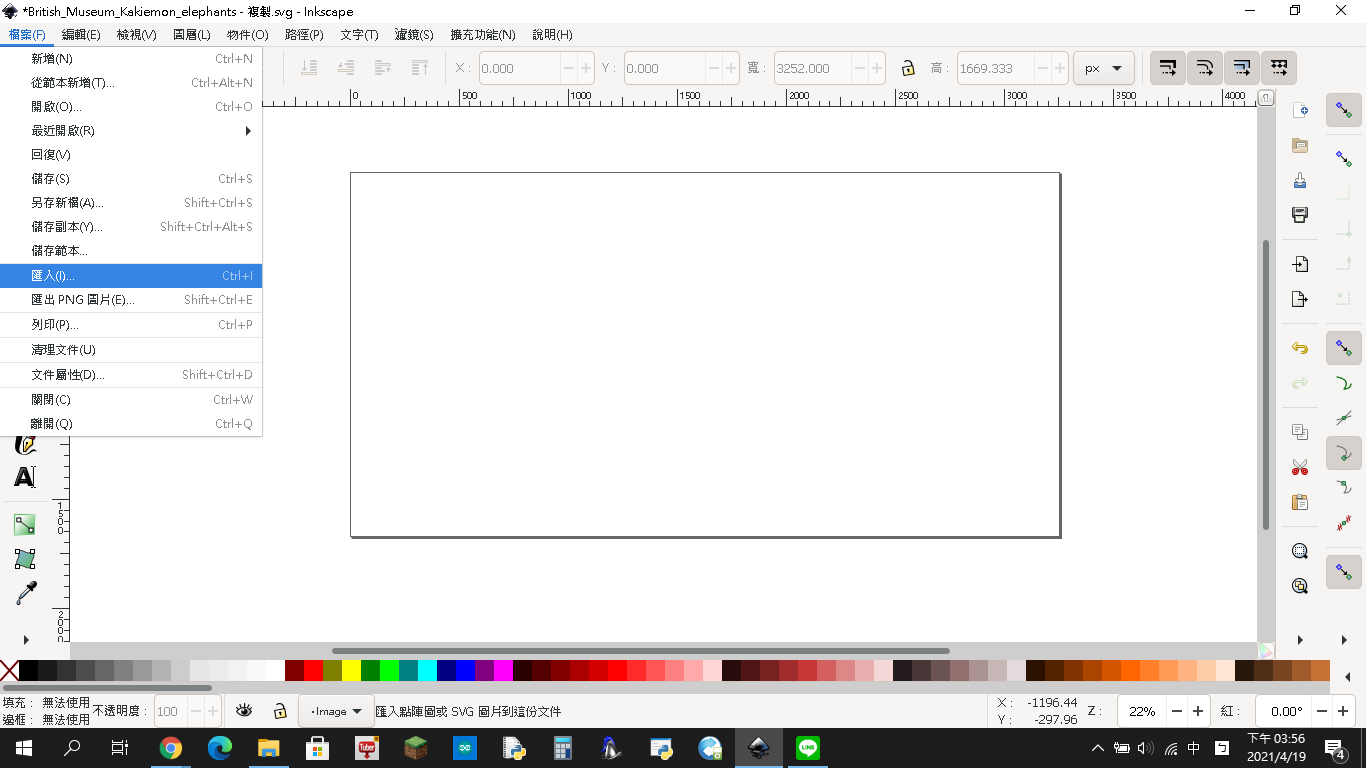
- 開啟程式後點選右上角「檔案/匯入」切邊的手繪圖

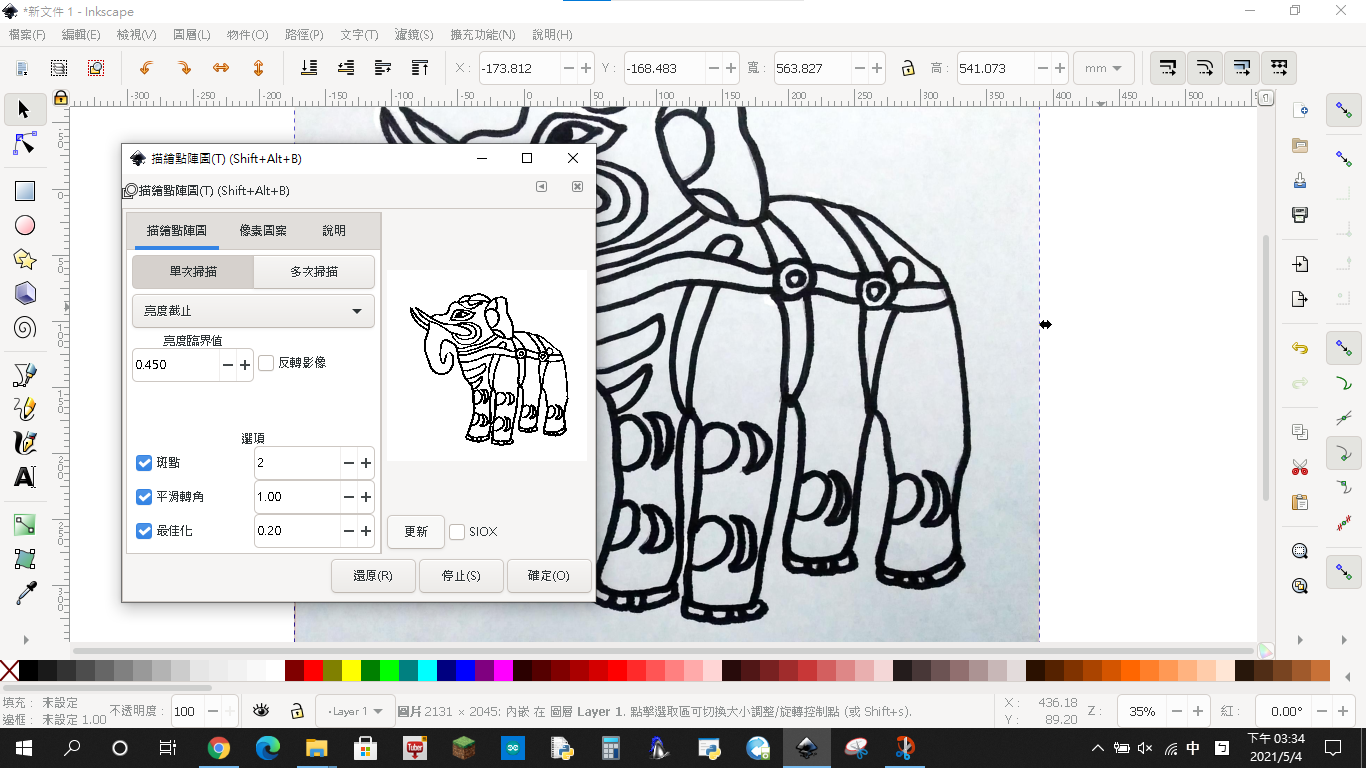
- 開啟圖片後點選上方「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」

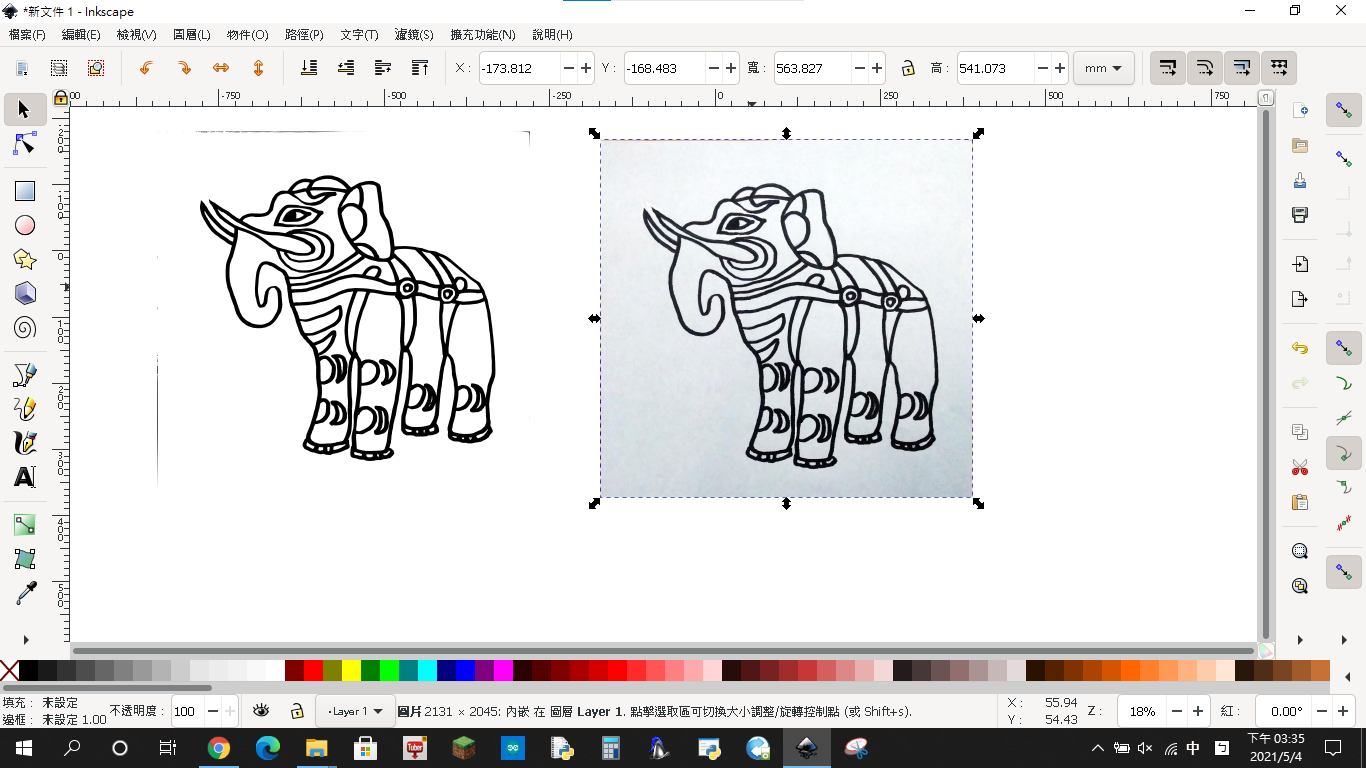
- 將新生成的成路徑移動,刪掉舊的圖

- 點擊「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」

- 「檔案/另存新檔」(如:瓷象1.svg),記得調UTF-8編碼
emeditor 調整SVG
- 用 emeditor 開 svg
- 去掉 viewBox 整行

- 找到圖形的路徑svg

- 將圖形transform加上或增加 scale(0.1)svg