「SVG(四)」修訂間的差異
跳至導覽
跳至搜尋
| 行 2: | 行 2: | ||
===inkscape描邊=== | ===inkscape描邊=== | ||
<p>版本安裝1.0.2</p> | <p>版本安裝1.0.2</p> | ||
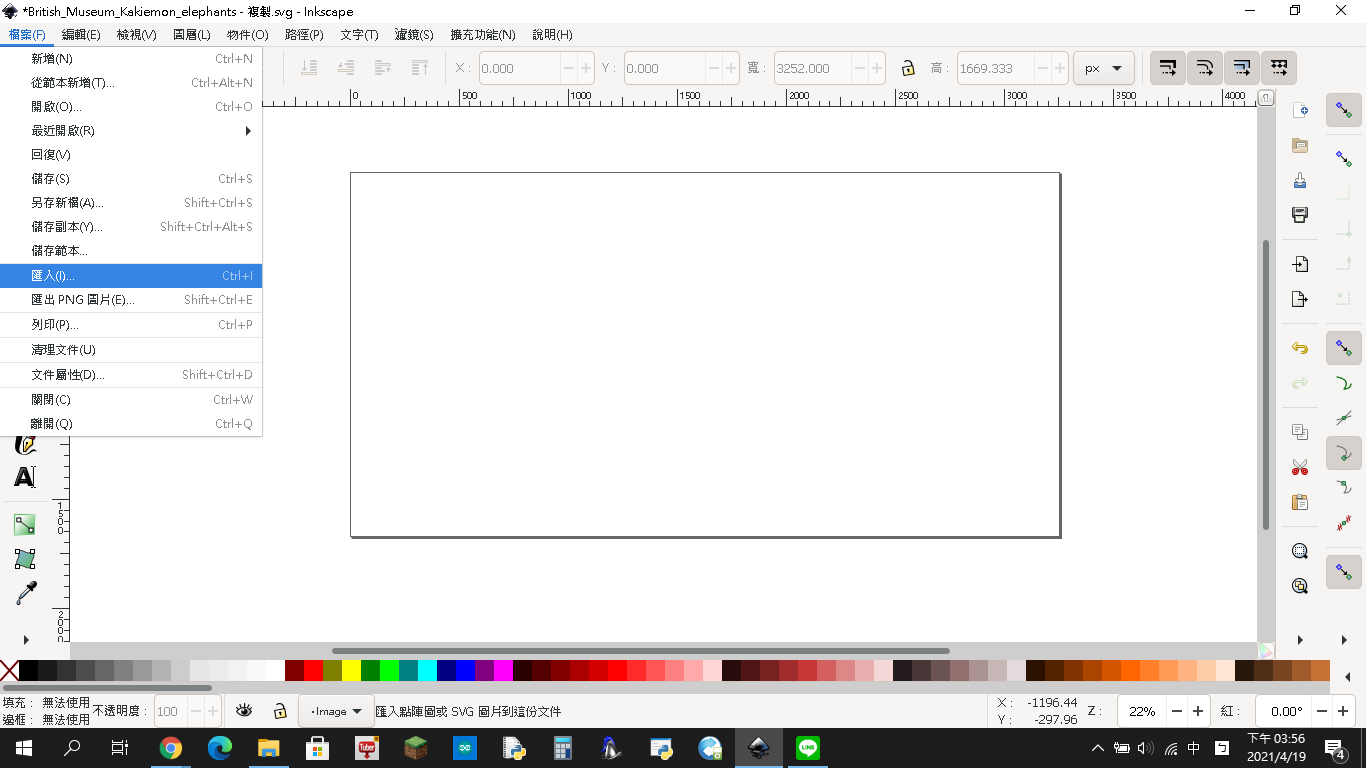
| − | #開啟程式後點選右上角「檔案/匯入」切邊的手繪圖 | + | #開啟程式後點選右上角「檔案/匯入」切邊的手繪圖<br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/inkscape%E5%8C%AF%E5%85%A5%E5%9C%96%E7%89%87.png" width ="300"> |
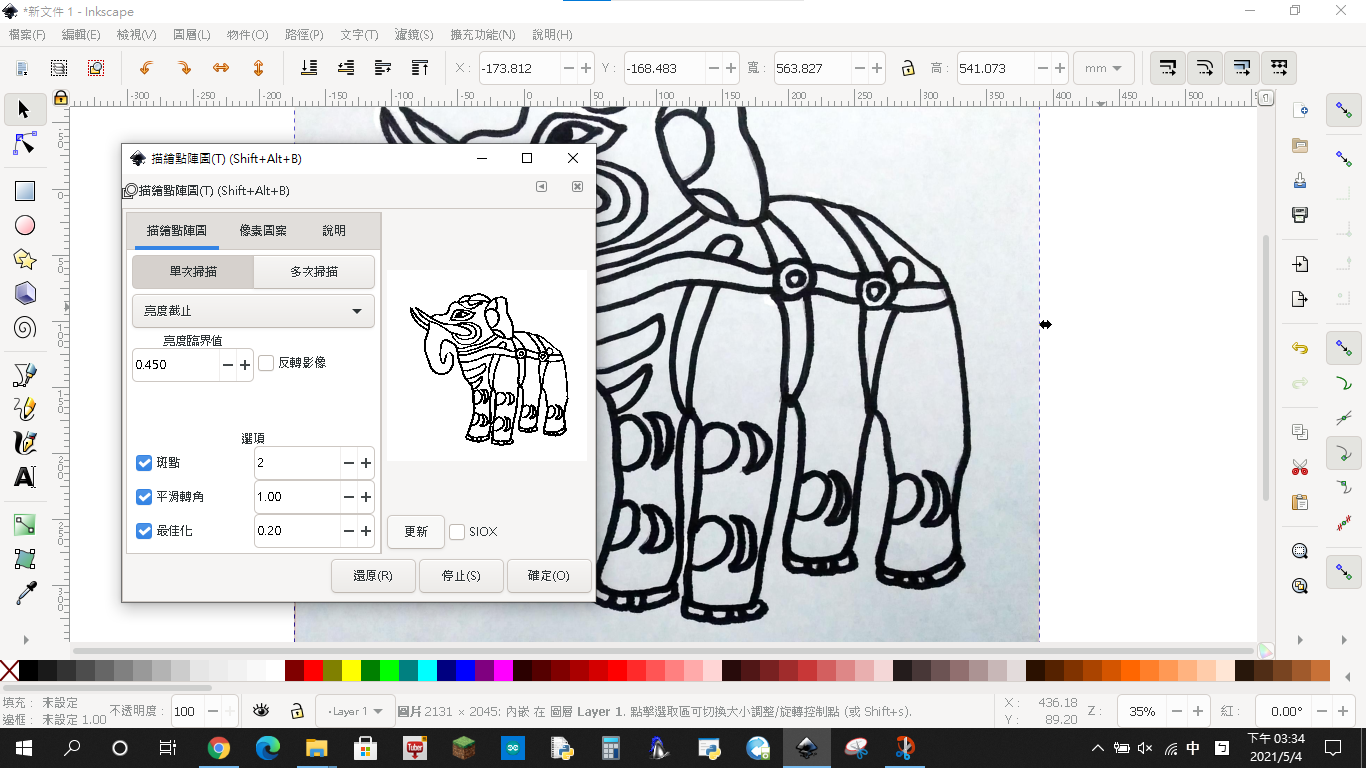
| − | <img | + | #開啟圖片後點選上方「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」<br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/ink%E5%88%87%E9%82%8A.png" width ="300"> |
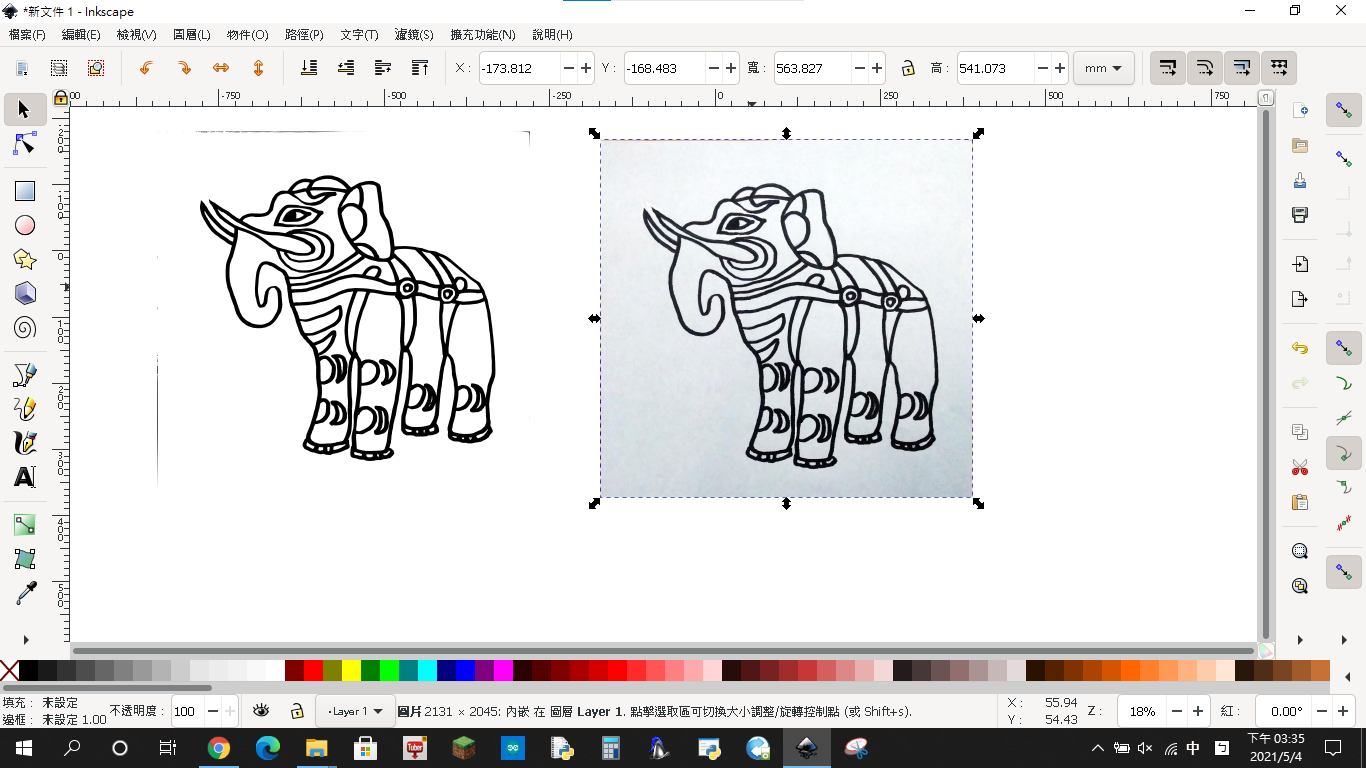
| − | #開啟圖片後點選上方「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」 | + | #將新生成的成路徑移動,刪掉舊的圖<br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/ink%E5%88%AA%E9%99%A4%E8%88%8A%E6%AA%94.png" width ="300"> |
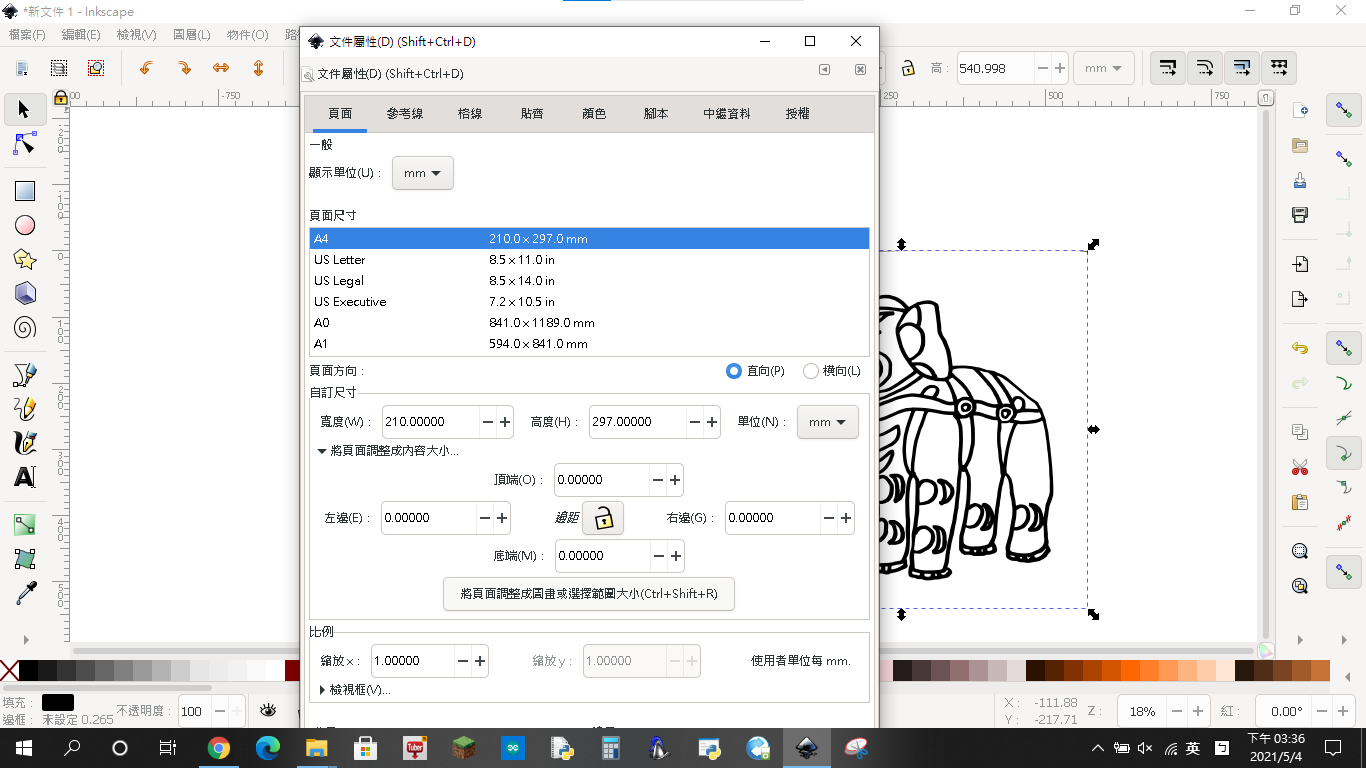
| − | #將新生成的成路徑移動,刪掉舊的圖 | + | #點擊「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」<br><img src="http://science4everyone.net/file/%E8%95%AD%E8%81%BF%E7%A8%8B/ink%E8%AA%BF%E6%95%B4%E7%95%AB%E5%B8%83%E5%A4%A7%E5%B0%8F.png" width ="300"> |
| − | #點擊「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」 | ||
#「檔案/另存新檔」(如:瓷象1.svg),記得調UTF-8編碼 | #「檔案/另存新檔」(如:瓷象1.svg),記得調UTF-8編碼 | ||
| − | |||
===emeditor 調整SVG=== | ===emeditor 調整SVG=== | ||
於 2021年5月4日 (二) 15:52 的修訂
inkscape描邊
版本安裝1.0.2
- 開啟程式後點選右上角「檔案/匯入」切邊的手繪圖

- 開啟圖片後點選上方「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」

- 將新生成的成路徑移動,刪掉舊的圖

- 點擊「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」

- 「檔案/另存新檔」(如:瓷象1.svg),記得調UTF-8編碼
emeditor 調整SVG
- 用 emeditor 開 svg
- 去掉 viewBox 整行
- 找到圖形的路徑
- 將圖形transform加上或增加 scale(0.1)