「資訊基礎應用」修訂間的差異
跳至導覽
跳至搜尋
(→還沒教到) |
|||
| (未顯示由 3 位使用者於中間所作的 60 次修訂) | |||
| 行 6: | 行 6: | ||
#選班長 | #選班長 | ||
#做籤 | #做籤 | ||
| + | #[[jendo::Wiki 入門語法|Wiki 入門語法]] | ||
#什麼是 HTML | #什麼是 HTML | ||
#找「食人魚」並放自己的「個人頁」 | #找「食人魚」並放自己的「個人頁」 | ||
| 行 11: | 行 12: | ||
#可以嵌入 wiki 頁,也可跨 wiki 相互嵌入 | #可以嵌入 wiki 頁,也可跨 wiki 相互嵌入 | ||
#註解指令 <!--(不表現)--> | #註解指令 <!--(不表現)--> | ||
| + | #萬國碼 UTF-8:網址原只能用英文,但後來發展到各國文字皆可用,編碼擴充為萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)<br/>在複製包含中文、非英的網址時,不要包含最後一個字,放到頁面上後再自行補回。 | ||
| + | #[[jendo::CC|CC授權]] | ||
| + | #*傳統授權:特定對象授權,且非任何用途都可用 | ||
| + | #*CC授權: | ||
| + | #*#無特定對象授權,只要遵守規則都可用 | ||
| + | #*#可設定期間 | ||
| + | #*#姓名表示/人物授權(著作人格權) | ||
| + | #*#創作者可決定是否能營利(斜槓$=不可) | ||
| + | #*#不准修改(=)(ex.宣言) | ||
| + | #*#相同方式分享(倒C/循環符號),需允許後面的人繼續改 | ||
| + | #*#無任何標章則可修改 | ||
| + | #*#作者亡故/發表50年以上,著作權開放 | ||
| + | #*#最常見:姓名表示+相同方式分享 | ||
| + | #http 傳輸未加密,https 傳輸加密,需買認證 | ||
| + | |||
===2021.03.15=== | ===2021.03.15=== | ||
| + | ====製作本班通訊錄==== | ||
| + | #<table>,</table> | ||
| + | #<tr>,</tr> | ||
| + | #<td>,</td> | ||
| + | #align 屬性 | ||
| + | #style 屬性 | ||
| + | #color 樣式 | ||
| + | #border 樣式 | ||
| + | #[[jendo::Box Model|Box Model]] | ||
| + | #色碼 | ||
| + | #*十六進位 | ||
| + | #*紅綠藍組合 | ||
| + | #border-collapse 樣式 | ||
| + | #定義樣式,在wiki頁中加<br/>{{#css:<br/>…<br/>}}<br/>請參考 [http://nice-learning.tw/nlWiki/index.php?title=2020資訊基礎應用/潘宗儀 http://nice-learning.tw/nlWiki/index.php?title=2020資訊基礎應用/潘宗儀] | ||
| + | #引用樣式定義:在目標對象中加 class 屬性 | ||
| + | ===2021.03.22=== | ||
| + | [[HTML%2BWIKI]] | ||
| + | ====Mac檢視原始碼==== | ||
| + | *Safari | ||
| + | *#點選Safari ,選擇"偏好設定"。然後會有一個彈框,選擇最後一項'高階",然後勾選 "在選單欄中顯示'選單'選項"。 | ||
| + | *#然後點選"開發",點選"顯示網頁原始檔" | ||
| + | |||
| + | ====在 Mac 上顯示或隱藏檔案副檔名==== | ||
| + | 檔案名稱副檔名顯示於部分檔案名稱的結尾,且看起來像是由句點和後方的一些字母或單字組成(例如,.jpg)。檔案的檔案名稱副檔名可顯示它的檔案類型以及可打開該檔案的 App。 | ||
| + | 通常 macOS 會隱藏檔案的副檔名,不過若覺得副檔名派得上用場,您可以顯示副檔名。如果副檔名已隱藏,macOS 仍然會以正確的 App 打開檔案。 | ||
| + | =====單一檔案===== | ||
| + | #在 Mac 上選取檔案,然後選擇「檔案」>「取得資訊」或按下 Command + I。 | ||
| + | #請按一下「名稱與副檔名」旁的箭頭 來展開此區域。 | ||
| + | #若要顯示或隱藏檔案副檔名,請勾選或取消勾選「隱藏副檔名」。 | ||
| + | =====所有檔案===== | ||
| + | #在 Mac 上的 Finder 中,選擇 Finder >「偏好設定⋯」,然後按一下「進階」。 | ||
| + | #勾選或取消勾選「顯示所有檔案副檔名」。 | ||
| + | 如果您勾選「顯示所有檔案副檔名」,所有副檔名都會顯示,即使那些檔案已勾選「隱藏副檔名」。如果您取消勾選「顯示所有檔案副檔名」,檔案副檔名會根據即使檔案個別的「隱藏副檔名」設定而顯示或隱藏。 | ||
| + | |||
| + | ===2021.03.29=== | ||
| + | [[HTML到SVG]] | ||
| + | ===2021.04.05=== | ||
| + | 清明連假 | ||
| + | ===2021.04.12=== | ||
| + | [[SVG(二)]] | ||
| + | ===2021.04.19=== | ||
| + | 丁丁梅尼爾氏症發作請假 | ||
| + | ===2021.04.26=== | ||
| + | [[SVG(三)]] | ||
| + | ===2021.05.03=== | ||
| + | 實作練習: | ||
| + | #下載 Microsoft Lens | ||
| + | #用 Microsoft Lens 拍下來 | ||
| + | #照片下載到電腦 | ||
| + | #用小畫家將手繪圖切邊 | ||
| + | #大家安裝 inkscape 1.02 版 | ||
| + | #開啟 inkscape | ||
| + | #*「檔案/匯入」切邊的手繪圖 | ||
| + | #*「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」 | ||
| + | #*用滑鼠移動新圖,刪掉品質差的那一個 | ||
| + | #*「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」 | ||
| + | #*「檔案/另存新檔」,如:瓷象1.svg | ||
| + | #*以 Ctrl-4 關閉圖檔但不關 inkscape | ||
| + | #用 emeditor 開 svg | ||
| + | #*去掉 viewBox 整行 | ||
| + | #*找到圖形 | ||
| + | #*將圖形加上 transform='scale(0.1)' 縮小若干倍,另存成:瓷象2.svg | ||
| + | #用 inkscape 開啟 瓷象2.svg | ||
| + | #*「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」 | ||
| + | #*「檔案/另存新檔」,如:瓷象2.svg | ||
| + | 抄 [http://jendo.org/files/6year/教學資源/社會/日本/Japan.html 日本 GIS], | ||
| + | #在 經度:129.848,緯度:33.2137 處加「瓷象」, | ||
| + | #並且連向介紹頁 | ||
| + | |||
| + | ===2021.05.10=== | ||
| + | *GIS是「地理資訊系統」(Geographic Information System)的縮寫。 | ||
| + | *:是指在地圖上加上數據或訊息。 | ||
| + | *:本課程使用的 GIS 是以 google map 為基礎,運用 javascript 語言表現在 HTML 中。後端伺服器是使用 MySQL+PHP 。 | ||
| + | * GIS 相關單字。 | ||
| + | *#zoom:放大或縮小畫面 | ||
| + | *#overlay:覆蓋物,GIS中用複數overlays | ||
| + | *#marker:標記,GIS中代表地點標示,用複數markers | ||
| + | *#address:地址 | ||
| + | *#latitude:緯度 | ||
| + | *#longitude:經度 | ||
| + | *#coord:經緯度座標,GIS中代表地點標示,用複數coords | ||
| + | *#map:地圖 | ||
| + | *#type:類別 | ||
| + | *#road:道路 | ||
| + | *#color:顏色 | ||
| + | *#fill:填滿 | ||
| + | *#radius:半徑 | ||
| + | *#html:超文件 | ||
| + | *#content:內容 | ||
| + | *#popup:跳出 | ||
| + | *#false:假的,不成立 | ||
| + | *#true:真的,成立 | ||
| + | *#polyline:多點成線 | ||
| + | *#polygon:多邊形 | ||
| + | *#circle:圓形 | ||
| + | *#rectangle:方形(矩形) | ||
| + | *#ROADMAP:道路地圖 | ||
| + | *#SATELLITE:衛星空照圖 | ||
| + | *#HYBRID:道路與空照圖相疊加。 | ||
| + | *#TERRAIN:地形圖 | ||
| + | *實作練習: | ||
| + | *#說明原始碼 | ||
| + | *#在個人頁,創一段 GIS 單字表 | ||
| + | *#保留原來的 html ,另建 100.html,抄自己上一次上課的 GIS | ||
| + | *#去[[大英百品展品座標]]中寫下自己展品的座標、圖示的位置 | ||
| + | *#在每一個人的 100.html 中加上全班的展品 | ||
| + | *#參考[http://urclass.net/~thisNasAdmin/gismap0.html 範例],製作嘉禾書院的週邊圖。 | ||
| + | *#製作登大山的 GIS | ||
| + | ====基本 DIV 的範例==== | ||
| + | <pre> | ||
| + | <meta content='text/html;charset=utf-8' http-equiv='Content-Type'/> | ||
| + | <script type='text/javascript' src='http://maps.google.com/maps/api/js?key=買來的key'></script> | ||
| + | <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script> | ||
| + | <script type='text/javascript' src='http://www.pittss.lv/jquery/gomap/js/jquery.gomap-1.3.3.min.js'></script> | ||
| + | <script> | ||
| + | $(function(){ | ||
| + | $('#map').goMap({ | ||
| + | ……… | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | <div align=center id='map' style='height:550px; width:900px;'>地圖的名字</div> | ||
| + | </pre> | ||
| + | ===2021.05.17=== | ||
| + | *實作(一):由範例 http://urclass.net/~thisNasAdmin/gismap0.html => http://jendo.org/uploadFiles/嘉禾書院/gismap0.png | ||
| + | *[[Google地圖/我的地圖|我的地圖]] | ||
| + | *實作(二): | ||
| + | *#開 https://www.google.com.tw/maps/d/ | ||
| + | *#建立新地圖 | ||
| + | *#說明:圖層選單、蒐尋框、工具箱、縮放鈕 | ||
| + | *#蒐尋「台北市士林區天玉街38巷13弄3號」 | ||
| + | *#點擊 | ||
| + | *#選「工具箱/新增路線」 | ||
| + | *#將「台北市士林區天玉街38巷13弄3號」填入 A 點 | ||
| + | *#將「志佳陽大山」填入 B 點 | ||
| + | *#將所在圖層命名 | ||
| + | *#將本地圖命名 | ||
| + | *#從本地圖選單選「匯出成 KML/KMZ」 | ||
| + | *#選含規畫路線的圖層 | ||
| + | *#點擊「下載」 | ||
| + | *#找到下載檔,將副檔名由 KMZ 改成 zip | ||
| + | *#解壓縮(蘋果電腦請去 http://online.b1.org/online 線上解壓縮) | ||
| + | *#取出 doc.kml | ||
| + | *#丟入瀏覽器或文字編輯器 | ||
| + | *#找到路線所在的段落 | ||
| + | *#觀察每點座標為 經度、緯度、高度 | ||
| + | ===2021.05.23=== | ||
| + | [[GIS(三)]] | ||
| + | |||
| + | ===2021.05.31=== | ||
| + | *實作(三): | ||
| + | *#登入 | ||
| + | *#開 https://www.google.com.tw/maps/d/ | ||
| + | *#建立新地圖 | ||
| + | *#說明:圖層選單、蒐尋框、工具箱、縮放鈕 | ||
| + | *#將本地圖命名「嘉禾作業一」 | ||
| + | *#選「工具箱/新增路線」 | ||
| + | *#將所在圖層命名「嘉禾到捷運」 | ||
| + | *#「開車」改「單車」 | ||
| + | *#A「台北市士林區天玉街38巷13弄3號」 | ||
| + | *#B「捷運石牌站」 | ||
| + | *#從本地圖選單選「匯出成 KML/KMZ」 | ||
| + | *#選含規畫路線的圖層 | ||
| + | *#再選「匯出 KML 而非 KMZ」 | ||
| + | *#點擊「下載」 | ||
| + | *#找到路線所在的段落 | ||
| + | *#觀察每點座標為 經度、緯度、高度 | ||
| + | *#複製後貼到「http://home.jendo.org/jj/kml2gis.php」 | ||
| + | *#轉換後至 GIS 做 polyline | ||
| + | *#重複上面的步驟,做出三條路線。 | ||
| + | ===2021.06.07=== | ||
| + | *[[zhtwwikipedia::ASCII|識讀ASCII]] | ||
| + | *識讀 google map 網址:[https://www.google.com/maps/d/u/0/view?mid=1U2S-KJ-agAWucBdvSJRNbtR-O6K8Ugus&ll=25.117471036129285%2C121.51915669996949&z=16 https://www.google.com/maps/d/u/0/view?mid=1U2S-KJ-agAWucBdvSJRNbtR-O6K8Ugus&ll=25.117471036129285%2C121.51915669996949&z=16] | ||
| + | *#「?」之前是請求檔案的位置,之後是要送過去給檔案的參數 | ||
| + | *#「&」兩組參數之間的間隔 | ||
| + | *#「=」分隔參數名與參數值 | ||
| + | *#mid=地圖的唯一編碼 | ||
| + | *#ll=緯度,經度 | ||
| + | *#z=放大程度 | ||
| + | *:區別 edit、view | ||
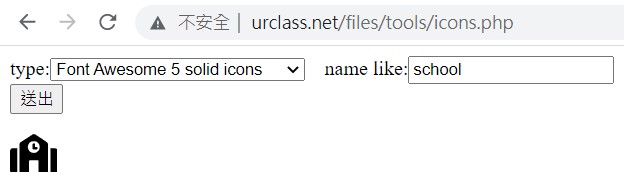
| + | *到[http://urclass.net/files/tools/icons.php http://urclass.net/files/tools/icons.php]選圖示:<img src='http://jendo.org/uploadFiles/嘉禾書院/資訊基礎應用/GIS/icons.jpg' width=300 height=* /> | ||
| + | *#下載後如:<div style='background-color:#eee;'><svg xmlns='http://www.w3.org/2000/svg' width='640' height='512'><br/><path d='…'/><br/></svg> | ||
| + | *#改長寬如:<div style='background-color:#eee;'><svg xmlns='http://www.w3.org/2000/svg' width='<span style='background-color:blue;color:#fff;'>38.4</span>' height='<span style='background-color:blue;color:#fff;'>30.72</span>'><br/><path <span style='background-color:blue;color:#fff;'>style='fill:#ff0018' transform='scale(0.06)'</span> d='…'/><br/></svg> | ||
| + | *#或是去 inkscape 調大小、位置 | ||
| + | *#調顏色 | ||
| + | *#調到高 30~40 px 左右 | ||
| + | *#上傳到網路檔案櫃 | ||
| + | *#在 GIS 的 marker (如嘉禾書院)加入一個新的屬性,如:<br/><span style='background-color:#eee;'> icon:'http://jendo.org/uploadFiles/嘉禾書院/Font_Awesome_5_solid_school.svg'</span> | ||
| + | *實作(四):縮減 ployline 點數 | ||
| + | *#給自己做一個「嘉禾作業」的地圖 | ||
| + | *#上一次的作業是一個圖層 | ||
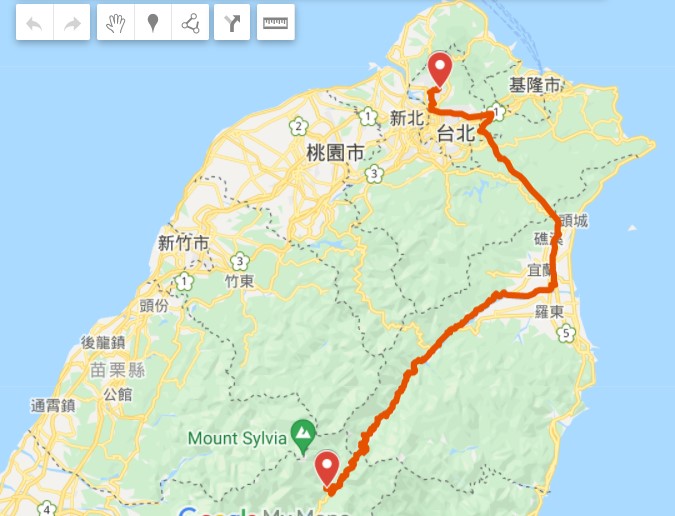
| + | *#再加上爬大山一個圖層<img src='http://jendo.org/uploadFiles/嘉禾書院/資訊基礎應用/GIS/嘉禾到佳陽大山.jpg' width=300 height=* /> | ||
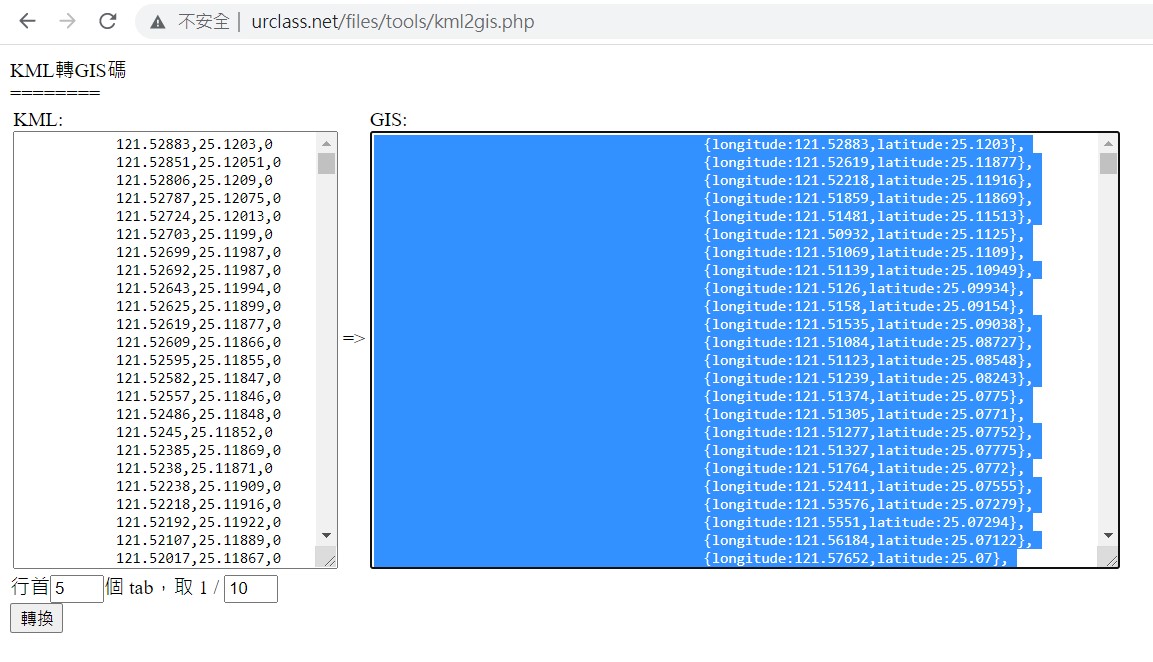
| + | *#到[http://urclass.net/files/tools/kml2gis.php http://urclass.net/files/tools/kml2gis.php]去轉經緯度,如圖:<img src='http://jendo.org/uploadFiles/嘉禾書院/資訊基礎應用/GIS/kml2gis.jpg' width=* height=300 /> | ||
| + | *實作(五):取 google map 的圖示來用 | ||
| + | *#icons 又一個圖層 | ||
| + | |||
| + | ===2021.06.21=== | ||
| + | 做筆記,參考[[資訊基礎應用筆記/丁志仁]] | ||
| + | #開一個新頁,叫「資訊基礎應用筆記/學生姓名」 | ||
| + | #加入「分類:資訊基礎應用」 | ||
| + | #從 電腦與網路資源 寫到 CSS | ||
| + | ===2021.06.28=== | ||
| + | |||
| + | ===還沒教到=== | ||
| + | #[http://jendo.org/wiki1231/index.php?title=Inkscape Inkscape] | ||
#嵌入 wiki 頁練習 | #嵌入 wiki 頁練習 | ||
| + | #寫維基教科書 | ||
| + | #製造分類 | ||
| + | #print.php | ||
| + | #使用資料表 | ||
| + | #數學符號 | ||
| + | #影片播放外掛: | ||
| + | <videoflash src='http://nice-learning.tw/uploadFiles/不錯學群/藝術/韓團流行舞蹈/maria拍攝%2B花絮.mp4' type=html5 width=425></videoflash> | ||
| + | 資料表外掛: | ||
| + | <sqltbl> | ||
| + | sql=select page_id,concat('<a href=http://urclass.net/alWiki/index.php?title=',page_title,' target=_blank>',page_title,'</a>') from wiki_page order by page_id limit 10 | ||
| + | tblhead=頁碼;活動名 | ||
| + | </sqltbl> | ||
於 2025年12月10日 (三) 15:59 的最新修訂
簡易日誌
2021.03.08
- 因網路線被施工挖斷,正式的伺服器無法使用,改用備用伺服器上課 home.jendo.org/wiki1231
- 選班長
- 做籤
- Wiki 入門語法
- 什麼是 HTML
- 找「食人魚」並放自己的「個人頁」
- 嵌入 youtube 影片
- 可以嵌入 wiki 頁,也可跨 wiki 相互嵌入
- 註解指令 <!--(不表現)-->
- 萬國碼 UTF-8:網址原只能用英文,但後來發展到各國文字皆可用,編碼擴充為萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)
在複製包含中文、非英的網址時,不要包含最後一個字,放到頁面上後再自行補回。 - CC授權
- 傳統授權:特定對象授權,且非任何用途都可用
- CC授權:
- 無特定對象授權,只要遵守規則都可用
- 可設定期間
- 姓名表示/人物授權(著作人格權)
- 創作者可決定是否能營利(斜槓$=不可)
- 不准修改(=)(ex.宣言)
- 相同方式分享(倒C/循環符號),需允許後面的人繼續改
- 無任何標章則可修改
- 作者亡故/發表50年以上,著作權開放
- 最常見:姓名表示+相同方式分享
- http 傳輸未加密,https 傳輸加密,需買認證
2021.03.15
製作本班通訊錄
- <table>,</table>
- <tr>,</tr>
- <td>,</td>
- align 屬性
- style 屬性
- color 樣式
- border 樣式
- Box Model
- 色碼
- 十六進位
- 紅綠藍組合
- border-collapse 樣式
- 定義樣式,在wiki頁中加
{{#css:
…
}}
請參考 http://nice-learning.tw/nlWiki/index.php?title=2020資訊基礎應用/潘宗儀 - 引用樣式定義:在目標對象中加 class 屬性
2021.03.22
Mac檢視原始碼
- Safari
- 點選Safari ,選擇"偏好設定"。然後會有一個彈框,選擇最後一項'高階",然後勾選 "在選單欄中顯示'選單'選項"。
- 然後點選"開發",點選"顯示網頁原始檔"
在 Mac 上顯示或隱藏檔案副檔名
檔案名稱副檔名顯示於部分檔案名稱的結尾,且看起來像是由句點和後方的一些字母或單字組成(例如,.jpg)。檔案的檔案名稱副檔名可顯示它的檔案類型以及可打開該檔案的 App。 通常 macOS 會隱藏檔案的副檔名,不過若覺得副檔名派得上用場,您可以顯示副檔名。如果副檔名已隱藏,macOS 仍然會以正確的 App 打開檔案。
單一檔案
- 在 Mac 上選取檔案,然後選擇「檔案」>「取得資訊」或按下 Command + I。
- 請按一下「名稱與副檔名」旁的箭頭 來展開此區域。
- 若要顯示或隱藏檔案副檔名,請勾選或取消勾選「隱藏副檔名」。
所有檔案
- 在 Mac 上的 Finder 中,選擇 Finder >「偏好設定⋯」,然後按一下「進階」。
- 勾選或取消勾選「顯示所有檔案副檔名」。
如果您勾選「顯示所有檔案副檔名」,所有副檔名都會顯示,即使那些檔案已勾選「隱藏副檔名」。如果您取消勾選「顯示所有檔案副檔名」,檔案副檔名會根據即使檔案個別的「隱藏副檔名」設定而顯示或隱藏。
2021.03.29
2021.04.05
清明連假
2021.04.12
2021.04.19
丁丁梅尼爾氏症發作請假
2021.04.26
2021.05.03
實作練習:
- 下載 Microsoft Lens
- 用 Microsoft Lens 拍下來
- 照片下載到電腦
- 用小畫家將手繪圖切邊
- 大家安裝 inkscape 1.02 版
- 開啟 inkscape
- 「檔案/匯入」切邊的手繪圖
- 「路徑/描繪點陣圖/亮度截止/『亮度臨界值』調到適當值/用『更新』測試/確定/關閉『描繪點陣圖』」
- 用滑鼠移動新圖,刪掉品質差的那一個
- 「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」
- 「檔案/另存新檔」,如:瓷象1.svg
- 以 Ctrl-4 關閉圖檔但不關 inkscape
- 用 emeditor 開 svg
- 去掉 viewBox 整行
- 找到圖形
- 將圖形加上 transform='scale(0.1)' 縮小若干倍,另存成:瓷象2.svg
- 用 inkscape 開啟 瓷象2.svg
- 「檔案/文件屬性/『單位』調成px/將頁面調整成圖畫大小」
- 「檔案/另存新檔」,如:瓷象2.svg
抄 日本 GIS,
- 在 經度:129.848,緯度:33.2137 處加「瓷象」,
- 並且連向介紹頁
2021.05.10
- GIS是「地理資訊系統」(Geographic Information System)的縮寫。
- 是指在地圖上加上數據或訊息。
- 本課程使用的 GIS 是以 google map 為基礎,運用 javascript 語言表現在 HTML 中。後端伺服器是使用 MySQL+PHP 。
- GIS 相關單字。
- zoom:放大或縮小畫面
- overlay:覆蓋物,GIS中用複數overlays
- marker:標記,GIS中代表地點標示,用複數markers
- address:地址
- latitude:緯度
- longitude:經度
- coord:經緯度座標,GIS中代表地點標示,用複數coords
- map:地圖
- type:類別
- road:道路
- color:顏色
- fill:填滿
- radius:半徑
- html:超文件
- content:內容
- popup:跳出
- false:假的,不成立
- true:真的,成立
- polyline:多點成線
- polygon:多邊形
- circle:圓形
- rectangle:方形(矩形)
- ROADMAP:道路地圖
- SATELLITE:衛星空照圖
- HYBRID:道路與空照圖相疊加。
- TERRAIN:地形圖
- 實作練習:
基本 DIV 的範例
<meta content='text/html;charset=utf-8' http-equiv='Content-Type'/>
<script type='text/javascript' src='http://maps.google.com/maps/api/js?key=買來的key'></script>
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script>
<script type='text/javascript' src='http://www.pittss.lv/jquery/gomap/js/jquery.gomap-1.3.3.min.js'></script>
<script>
$(function(){
$('#map').goMap({
………
});
});
</script>
<div align=center id='map' style='height:550px; width:900px;'>地圖的名字</div>
2021.05.17
- 實作(一):由範例 http://urclass.net/~thisNasAdmin/gismap0.html => http://jendo.org/uploadFiles/嘉禾書院/gismap0.png
- 我的地圖
- 實作(二):
- 開 https://www.google.com.tw/maps/d/
- 建立新地圖
- 說明:圖層選單、蒐尋框、工具箱、縮放鈕
- 蒐尋「台北市士林區天玉街38巷13弄3號」
- 點擊
- 選「工具箱/新增路線」
- 將「台北市士林區天玉街38巷13弄3號」填入 A 點
- 將「志佳陽大山」填入 B 點
- 將所在圖層命名
- 將本地圖命名
- 從本地圖選單選「匯出成 KML/KMZ」
- 選含規畫路線的圖層
- 點擊「下載」
- 找到下載檔,將副檔名由 KMZ 改成 zip
- 解壓縮(蘋果電腦請去 http://online.b1.org/online 線上解壓縮)
- 取出 doc.kml
- 丟入瀏覽器或文字編輯器
- 找到路線所在的段落
- 觀察每點座標為 經度、緯度、高度
2021.05.23
2021.05.31
- 實作(三):
- 登入
- 開 https://www.google.com.tw/maps/d/
- 建立新地圖
- 說明:圖層選單、蒐尋框、工具箱、縮放鈕
- 將本地圖命名「嘉禾作業一」
- 選「工具箱/新增路線」
- 將所在圖層命名「嘉禾到捷運」
- 「開車」改「單車」
- A「台北市士林區天玉街38巷13弄3號」
- B「捷運石牌站」
- 從本地圖選單選「匯出成 KML/KMZ」
- 選含規畫路線的圖層
- 再選「匯出 KML 而非 KMZ」
- 點擊「下載」
- 找到路線所在的段落
- 觀察每點座標為 經度、緯度、高度
- 複製後貼到「http://home.jendo.org/jj/kml2gis.php」
- 轉換後至 GIS 做 polyline
- 重複上面的步驟,做出三條路線。
2021.06.07
- 識讀ASCII
- 識讀 google map 網址:https://www.google.com/maps/d/u/0/view?mid=1U2S-KJ-agAWucBdvSJRNbtR-O6K8Ugus&ll=25.117471036129285%2C121.51915669996949&z=16
- 「?」之前是請求檔案的位置,之後是要送過去給檔案的參數
- 「&」兩組參數之間的間隔
- 「=」分隔參數名與參數值
- mid=地圖的唯一編碼
- ll=緯度,經度
- z=放大程度
- 區別 edit、view
- 到http://urclass.net/files/tools/icons.php選圖示:

- 下載後如:<svg xmlns='http://www.w3.org/2000/svg' width='640' height='512'>
<path d='…'/>
</svg> - 改長寬如:<svg xmlns='http://www.w3.org/2000/svg' width='38.4' height='30.72'>
<path style='fill:#ff0018' transform='scale(0.06)' d='…'/>
</svg> - 或是去 inkscape 調大小、位置
- 調顏色
- 調到高 30~40 px 左右
- 上傳到網路檔案櫃
- 在 GIS 的 marker (如嘉禾書院)加入一個新的屬性,如:
icon:'http://jendo.org/uploadFiles/嘉禾書院/Font_Awesome_5_solid_school.svg'
- 下載後如:
- 實作(四):縮減 ployline 點數
- 給自己做一個「嘉禾作業」的地圖
- 上一次的作業是一個圖層
- 再加上爬大山一個圖層

- 到http://urclass.net/files/tools/kml2gis.php去轉經緯度,如圖:

- 實作(五):取 google map 的圖示來用
- icons 又一個圖層
2021.06.21
做筆記,參考資訊基礎應用筆記/丁志仁
- 開一個新頁,叫「資訊基礎應用筆記/學生姓名」
- 加入「分類:資訊基礎應用」
- 從 電腦與網路資源 寫到 CSS
2021.06.28
還沒教到
- Inkscape
- 嵌入 wiki 頁練習
- 寫維基教科書
- 製造分類
- print.php
- 使用資料表
- 數學符號
- 影片播放外掛:
對影片點擊右鍵開啟進階功能。
資料表外掛:
| 頁碼 | 活動名 |
|---|---|
| 1 | 首頁 |
| 2 | Go_top.gif |
| 3 | 跳至頁首 |
| 4 | 計畫項目與微社群/圖示 |
| 5 | 自主學習輔導平台 |
| 6 | 「自主學習典範」的核心元素 |
| 7 | Mediawiki_安裝後首頁 |
| 8 | 資訊基礎應用 |
| 9 | 資訊基礎應用 |
| 10 | 李昀蓁 |