「使用者:曲汝川」修訂間的差異
跳至導覽
跳至搜尋
(→影騙) |
|||
| (未顯示同一使用者於中間所作的 37 次修訂) | |||
| 行 6: | 行 6: | ||
==食人魚== | ==食人魚== | ||
<img src='https://upload.wikimedia.org/wikipedia/commons/c/c7/Pygocentrus_nattereri_-_Karlsruhe_Zoo_01.jpg' width=500 height=*/> | <img src='https://upload.wikimedia.org/wikipedia/commons/c/c7/Pygocentrus_nattereri_-_Karlsruhe_Zoo_01.jpg' width=500 height=*/> | ||
| + | <img src='' width=500 height=*/> | ||
| + | sublime text | ||
| + | |||
==我愛京劇== | ==我愛京劇== | ||
<img src='https://upload.wikimedia.org/wikipedia/commons/a/a2/%E5%9B%BD%E5%AE%B6%E4%BA%AC%E5%89%A7%E9%99%A2%E4%B8%80%E5%9B%A2_%E3%80%8A%E6%9D%A8%E9%97%A8%E5%A5%B3%E5%B0%86%E3%80%8B_%E7%9F%B3%E5%AE%B6%E5%BA%84%E5%A4%A7%E5%89%A7%E9%99%A2_5.jpg' width=500 height=*/> | <img src='https://upload.wikimedia.org/wikipedia/commons/a/a2/%E5%9B%BD%E5%AE%B6%E4%BA%AC%E5%89%A7%E9%99%A2%E4%B8%80%E5%9B%A2_%E3%80%8A%E6%9D%A8%E9%97%A8%E5%A5%B3%E5%B0%86%E3%80%8B_%E7%9F%B3%E5%AE%B6%E5%BA%84%E5%A4%A7%E5%89%A7%E9%99%A2_5.jpg' width=500 height=*/> | ||
| 行 198: | 行 201: | ||
*中牌子呈左、中、右三格開窗雕花,做福祿壽、人物故事花卉紋,與角牙、掛倒花牙局部貼金。 | *中牌子呈左、中、右三格開窗雕花,做福祿壽、人物故事花卉紋,與角牙、掛倒花牙局部貼金。 | ||
*抽屜下方中空,側邊及腳底設條狀直棖加固,櫃前左、右裝飾貼金角牙,作夔龍卷草紋。 | *抽屜下方中空,側邊及腳底設條狀直棖加固,櫃前左、右裝飾貼金角牙,作夔龍卷草紋。 | ||
| + | ===要去ㄉ=== | ||
| + | #阿妹茶館 | ||
| + | #果灯 | ||
| + | 因揚揚 | ||
| + | *水湳洞陰陽海觀景台 | ||
| + | http://urclass.net/AL/jahoschool/ | ||
| + | #金瓜石九份黃金開採史 | ||
| + | |||
==筆記== | ==筆記== | ||
#整數不加引號 | #整數不加引號 | ||
| 行 259: | 行 270: | ||
<videoflash>4a4Kah-X7xU</videoflash> | <videoflash>4a4Kah-X7xU</videoflash> | ||
<videoflash>4z9sBHMnD2U</videoflash> | <videoflash>4z9sBHMnD2U</videoflash> | ||
| + | |||
| + | ==網站架設== | ||
| + | #preparation(資料夾) | ||
| + | ##editWebContent.php:本網站的中控中心 | ||
| + | #jahoschool.svg: 歪歪扭扭嘉禾school(舌 循跡畫字) | ||
| + | #banner.png:振鐸學會(點陣字) | ||
| + | #menu.css: | ||
| + | #navbar-bg.png: 一條白線(漸層)導航列的背景 | ||
| + | #siteConstant.php:本網站的基本變數 | ||
| + | #style.css: | ||
| + | #index0.php網站入口/導向程式 | ||
| + | #theme.php: | ||
| + | ===導航列=== | ||
| + | #雙層中括號[[玉璧]],玉璧 | ||
| + | #單層中括號(放外面的連結)[https://en.wikipedia.org/wiki/Cake],蛋糕,_blank | ||
| + | #中括號裡面的中括號[[wiki1231][日本簡史]],日本簡史 | ||
| + | #blank=開啟新的分頁 | ||
| + | ==怎麼建一張資料表== | ||
| + | #Column name寫名字 | ||
| + | #Type選擇 | ||
| + | #Length長度(可以自己打,但是不要太長,最高上限255) | ||
| + | #Options選擇 | ||
| + | #NULL不需要選擇 | ||
| + | #AI?不需要選擇 | ||
| + | #Comment註解 | ||
| + | #可以自己寫 | ||
| + | #可以抄這個 | ||
| + | ==一生一課表== | ||
| + | *網站三要素「banner、導航列、內容」 | ||
| + | *網站造型 | ||
| + | *要改banner圖片要注意高、寬要符合(網站寬900高100) | ||
| + | *字體跟字的顏色都可以改(style) | ||
| + | * | ||
| + | *增加資訊 | ||
| + | *到點開網頁上的「工具」選擇「編輯網頁」再按「插入一筆」之後就可以增加需要的東西 | ||
| + | * | ||
| + | *映射網址[[[[網頁放這裡]]]]→可以放任何維基頁(那個維基頁會出現在那頁上面) | ||
| + | *前面要記得加「*」「#」 | ||
| + | *要記得打兩個名字 例:「曲汝川,曲汝川」(記得中間要用英文的逗號),前面的是頁面名(真名),後面的會出現在網頁上(你愛取什麼取什麼) | ||
| + | *導航列 | ||
| + | *改「檔案列表」並不會對網頁造成任何改變,改「導航列」才會改變網頁(所以要加東西記得改導航列) | ||
| + | *編輯導航列只需要在「編輯網頁」裡面搜尋「導」就可以把導航叫出來,接下來按「編」就可以編輯了。 | ||
| + | *如何增加記帳功能? | ||
| + | *在web上傳account.php打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/preparation/account.php],記帳 貼上去 | ||
| + | *如何增加GIS功能? | ||
| + | *在web上傳GISData.php打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/GISData.php],GIS資料 貼上去 | ||
| + | *如何增加GIS繪圖功能? | ||
| + | *打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/GISDraw.php],GIS地圖 貼上去 | ||
| + | ==swarm intelligence== | ||
| + | *聚集在一起的魚群 | ||
| + | *預防大魚 | ||
| + | <img src='https://upload.wikimedia.org/wikipedia/commons/b/b1/School_jacks_klein.JPG' width=500 height=*/> | ||
於 2022年6月13日 (一) 11:37 的最新修訂
食人魚

sublime text
我愛京劇






















觀魚me
- 我喜歡吃冰淇淋
- 我喜歡吃豆腐和祈達的豆腐
- 我愛說ㄥㄞˋㄋㄧˇ
- 我喜歡看梗圖
- 我不喜歡編輯衝突
- 我愛看京劇
- 抱歉我不是饒舌歌手
我愛埃及
自我介紹
大家好!我是曲汝川,我今年13歲,我喜歡上學,因為有功課可以做
我的學校 遺址 我的舊學校遺址
我彈鋼琴
上課
admin.php=刪除
大英百品
玉璧 西元前1200年;銘文刻於西元1790年
發現地:中國
書:另眼看世界 大英博物館 百品特展
號碼:88
通訊錄
| 姓名 | line | 備註 | |
|---|---|---|---|
| 曲汝川 | Ruru | karunaschuyler@gmail.com | 學生 |
| 亣騭 | Rio | williamyang300@gmail.com | yes |
| 藍寧 | 賽特咩 | Ninellampe@gmail.com | 神明 |
| 黃顯淳 | burt961007@gmail.com | 備註 | |
| 吳亞飛 | 亞飛(豆子) | yafei071020@gmail.com | 學生 |
| 徐恕禾 | 恕 | i61021221@gmail.com | Studentessa |
| 李昀蓁 | 兔紙 | alikayuen921@gmail.com | "buona" compagna |
| 黃稚博 | 自拔 | burtfook@gmail.com | "buona" compagna |
| 鄭云禎 | YUN | lola20040427@gmail.com | "buona" compagna |
| 徐慕禾 | 慕哥 | momo020219@gmail.com | Studente |
| 張棨翔 | 翔❤ | su20125012@gmail.com | 學生 |
| 丁志仁 | 丁志仁 | aledu2@gmail.com | 老師 |
對影片點擊右鍵開啟進階功能。
admin.php要刪掉在檔案櫃上上傳的東西需要打這個



古羅馬文化
- 羅馬被希臘的文化深深應響
- 發明「軍團」作戰方式
- 使用拉丁文字
用大英百品學世界歷史20210628
勞亞大陸分裂成北美洲與歐亞大陸 岡瓦納大陸分裂成美洲、非洲、澳洲和南極洲。
貴霜帝國公元1世紀至3世紀
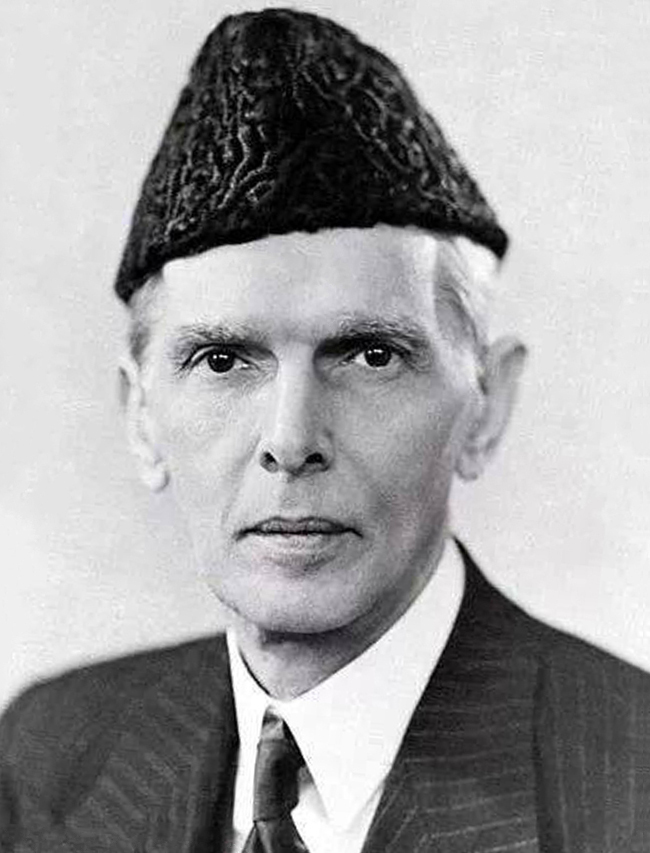
穆罕默德·阿里·真納
是一位英屬印度和巴基斯坦的政治人物。他一開始支持並投身印度從英國殖民統治下的獨立運動,後來立場逐漸改變,轉向謀求在南亞建立獨立的穆斯林國家。他是巴基斯坦的第一位總督。
真納在巴基斯坦備受尊崇,被尊稱為「偉大領袖」和「國父」。他的生日也是巴基斯坦的法定假日。印巴分治

四帝共治 四個首都
- 西帝國奧古斯都:梅地奧拉努
- 東帝國奧古斯都:尼科米底亞
- 西帝國凱撒:奧古斯塔-特雷維羅倫
- 東帝國凱撒:西你來烏姆
世界簡史
人類出現前
- 大爆炸
- 星星製造一些較輕的元素
- 地殼浮出來
- 地核沈下去
- 地球被石頭砸爆
- 生出月球
- 單細胞生物
- 多細胞生物
- 上路地
- 多腦獸死得很慘
人類出現後
- 石器
- 走走
- 語言
- 亂殺馬
- 哥倫布
- 大屠殺
- 奴隸
- 槍隻&彈藥
- 工業革命
- 變肥
繪圖小精靈
- 你要先有php檔
- call out 繪圖小精靈
- 起一張新畫布,派入 $draw
- 派入畫布的高度(1002點)
- 繪圖起點的 x 座標為_
- 在coordinate=0; 的後面打出這個「//不畫出 x,y 軸」
- 上面那個零改掉的話就會顯示一堆數字
基本能能
- <?php
- ?>
- require:載入
- require_once:不重覆載入
- 「=」將左邊派入右邊
- 「;」執行
- 「$」代表變數的開頭字元
- 「+,-,*,/」代表加、減、乘、除
- 「(」「)」:括號裡面先運算
- array 陣列,陣列中可以放進 0~多個元素
- 在「;(分號)」的後面打「/」就是註解
行動學習
活動目標:
這學期選擇到宜蘭蘭陽博物館進行行動學習,
我想利用這一次的活動學習
- 陪好鮭覓一起去看
- 看看裡面跟七年前我去時有什麼差別
- 看看湖
- 看看玻璃美麗的倒影
- 看看裡面的展覽
- 看看汗得的房子骨架(汗得後遺症?
- 去有冷氣的鯨魚博物館
活動規劃
門票: https://www.lym.gov.tw/ch/audience-service/visit/lym/
蘭陽博物館-文物-掛衣架
- 木質
- 清末民初
- 長:122.9 x 寬:35.9 x 高:165.9 (cm)
- 21.13kg
- 本文物為掛衣架
- 樟木製雕花掛衣架
- 後足高出,與橫棖、牌子構為衣架,下部櫃體設三格抽屜置物。
- 腳底還有一片踏腳棖。
- 中牌子呈左、中、右三格開窗雕花,做福祿壽、人物故事花卉紋,與角牙、掛倒花牙局部貼金。
- 抽屜下方中空,側邊及腳底設條狀直棖加固,櫃前左、右裝飾貼金角牙,作夔龍卷草紋。
要去ㄉ
- 阿妹茶館
- 果灯
因揚揚
- 水湳洞陰陽海觀景台
http://urclass.net/AL/jahoschool/
- 金瓜石九份黃金開採史
筆記
- 整數不加引號
- 小數點 浮點數不加引號
- 字串加引號(單或雙)
- 不可一單一雙必須成對
- 單引號
- 雙引號
- 凡引號
- 要用半形
- 不可用全形
- 1=true
- 0=false
- (藥盒ㄦˊ)
- 一維陣列
- 二維陣列
- 年表=二維陣列
- 物件=紅豆餅=錢號draw
- 模具=類別=
- 純量:整數、浮點數、字串、布林職
- 複合資料型別:物件、陣列
- 物件後面有箭頭
- draw=畫布
基本 PHP 講解
- <?php
- ?>
- require:載入
- require_once:不重覆載入
- 「=」將左邊派入右邊
- 「;」執行
- 「$」代表變數的開頭字元
v「+,-,*,/」代表加、減、乘、除
- 「(」「)」:括號裡面先運算
- 六種資料型
- array 陣列,陣列中可以放進 0~多個元素
- 一維陣列
- 二維陣列
- 類別與物件
- 如何註解
影騙
網站架設
- preparation(資料夾)
- editWebContent.php:本網站的中控中心
- jahoschool.svg: 歪歪扭扭嘉禾school(舌 循跡畫字)
- banner.png:振鐸學會(點陣字)
- menu.css:
- navbar-bg.png: 一條白線(漸層)導航列的背景
- siteConstant.php:本網站的基本變數
- style.css:
- index0.php網站入口/導向程式
- theme.php:
導航列
怎麼建一張資料表
- Column name寫名字
- Type選擇
- Length長度(可以自己打,但是不要太長,最高上限255)
- Options選擇
- NULL不需要選擇
- AI?不需要選擇
- Comment註解
- 可以自己寫
- 可以抄這個
一生一課表
- 網站三要素「banner、導航列、內容」
- 網站造型
- 要改banner圖片要注意高、寬要符合(網站寬900高100)
- 字體跟字的顏色都可以改(style)
- 增加資訊
- 到點開網頁上的「工具」選擇「編輯網頁」再按「插入一筆」之後就可以增加需要的東西
- 映射網址[[網頁放這裡]]→可以放任何維基頁(那個維基頁會出現在那頁上面)
- 前面要記得加「*」「#」
- 要記得打兩個名字 例:「曲汝川,曲汝川」(記得中間要用英文的逗號),前面的是頁面名(真名),後面的會出現在網頁上(你愛取什麼取什麼)
- 導航列
- 改「檔案列表」並不會對網頁造成任何改變,改「導航列」才會改變網頁(所以要加東西記得改導航列)
- 編輯導航列只需要在「編輯網頁」裡面搜尋「導」就可以把導航叫出來,接下來按「編」就可以編輯了。
- 如何增加記帳功能?
- 在web上傳account.php打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/preparation/account.php],記帳 貼上去
- 如何增加GIS功能?
- 在web上傳GISData.php打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/GISData.php],GIS資料 貼上去
- 如何增加GIS繪圖功能?
- 打開導航列並把 *#[/uploadFiles/嘉禾書院/曲汝川/web/GISDraw.php],GIS地圖 貼上去
swarm intelligence
- 聚集在一起的魚群
- 預防大魚