「資訊基礎應用筆記/李昀蓁」修訂間的差異
跳至導覽
跳至搜尋
電腦與網路資源
維基共享資源
wiki
HTML
CSS
SVG
GIS
| (未顯示同一使用者於中間所作的 12 次修訂) | |||
| 行 107: | 行 107: | ||
<mwdetails><summary>CSS</summary> | <mwdetails><summary>CSS</summary> | ||
*知識: | *知識: | ||
| − | *#什麼是 CSS ? | + | *#什麼是 CSS ? 用來定義樣式,每個字型樣式有固定的名稱,只要在HTML中填寫字型名稱,就能夠讓字體顯示時出現不一樣的字型 |
*技能: | *技能: | ||
| − | *#style 屬性格式語法 | + | *#style 屬性格式語法 樣式名與樣式值之間用冒號分開,以分號結尾 |
| − | *#如何樣式定義一次,引用多次 | + | *#如何樣式定義一次,引用多次 在任何檔案前加上 <link href='stylecolor.css' rel='stylesheet' type='text/css'/> 就能夠定義整個檔案內的文字字型 |
| − | *範例: | + | *範例:<a href="http://jendo.org/uploadFiles/%e5%85%a8%e6%b0%91%e7%a7%91%e5%ad%b8%e5%b9%b3%e5%8f%b0/%e5%bc%b5%e5%8f%88%e6%87%bf/%E7%AF%84%E4%BE%8B.html">來自助教的範例</a> |
| − | * | + | *英文:link(連結),style(樣式) |
</mwdetails> | </mwdetails> | ||
<mwdetails><summary>SVG</summary> | <mwdetails><summary>SVG</summary> | ||
*知識: | *知識: | ||
| − | *#什麼是 SVG | + | *#什麼是 SVG ?可縮放向量圖形Scalable Vector Graphics,是用程式碼構成的圖 |
| − | *#什麼是 XML | + | *#什麼是 XML ?是一種 XML(可延伸標記式語言),用於描述二維向量圖形的圖形格式,由W3C制定的開放標準,使這個圖片在放大時不會毛邊 |
*#做一個 XML、HTML、SVG 三者的關係簡圖。 | *#做一個 XML、HTML、SVG 三者的關係簡圖。 | ||
| − | *#說明 SVG 的三個特性 | + | <table style='border:none;'> |
| − | *#寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱 | + | <tr> |
| − | *#找一張能用在教學上,維基共享資源的 | + | <th rowspan=2 style='font-size:120%;font-weight:normal;border:none;'>XML</th> |
| − | *#Windows 上 SVG 楷書的名稱,或蘋果 | + | <th rowspan=2 style='font-size:120%;font-weight:normal;border:none;'>{</th> |
| + | <td style='font-size:120%;border:none;'>HTML</td><td style='border:none;'>文件</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style='font-size:120%;border:none;'>SVG</td><td style='border:none;'>向量繪圖</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | *#*XML,可延伸標記式語言(Extensible Markup Language) | ||
| + | *#*HTML,超文件標記語言(HyperText Markup Language) | ||
| + | *#*SVG,可縮放向量圖形(Scalable Vector Graphics) | ||
| + | |||
| + | *#說明 SVG 的三個特性 1.放大不毛邊 2.是一種開放的標準 3.是一種XML的標記語言 | ||
| + | *#寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱 stroke,polyline,polygon,circle,rect | ||
| + | *#找一張能用在教學上,維基共享資源的 SVG 圖,說明可以用來教什麼主題。<img src='https://upload.wikimedia.org/wikipedia/commons/thumb/9/93/Submarine_Eruption-numbers.svg/600px-Submarine_Eruption-numbers.svg.png?uselang=zh-hant' width=300 height=*/> | ||
| + | 用來教火山的內部構造 | ||
| + | *#Windows 上 SVG 楷書的名稱,或蘋果 KaiTi | ||
*技能: | *技能: | ||
| − | *#用 SVG | + | *#用 SVG 畫一個圓 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/sun.svg">圓</a> |
| − | *#用 SVG 畫一個熊臉 | + | *#用 SVG 畫一個熊臉 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.svg">熊臉</a> |
| − | *#用 SVG 畫出「羅馬」兩個字 | + | *#用 SVG 畫出「羅馬」兩個字 (與下面問題一起回答) |
| − | *#用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜 | + | *#用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/text.svg">熊臉</a> |
| − | *#transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法 | + | *#transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法 translate,rotate,scale |
| − | *#在 SVG 原始碼中怎麼把一堆東西打包成群? | + | *#在 SVG 原始碼中怎麼把一堆東西打包成群? 加上<g> </g> |
*#用 SVG 畫出一朵花,有三個花瓣一個花梗 | *#用 SVG 畫出一朵花,有三個花瓣一個花梗 | ||
| − | *#用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗 | + | *#用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/3flowers.svg">3flowers</a> |
| − | *#用 SVG 畫出一個帶漸層色的方塊 | + | *#用 SVG 畫出一個帶漸層色的方塊 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/漸層.svg">漸層方塊</a> |
| − | *#用 SVG 畫一個用放射漸層表示的太陽 | + | *#用 SVG 畫一個用放射漸層表示的太陽 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/sun2.svg">漸層太陽</a> |
| − | *#怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔? | + | *#怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔? 使用Microsoft Lens拍照,上傳到電腦後用小畫家裁邊,放到inkscape上 |
| − | *#怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖? | + | *#怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖? 使用inkscape的影像描圖功能 |
| − | *#怎麼使用 inkscape 將 SVG 圖多餘的邊切除? | + | *#怎麼使用 inkscape 將 SVG 圖多餘的邊切除? 先縮小圖片,之後在文件屬性中選擇「將頁面調整成圖片大小」 |
| − | *#怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背) | + | *#怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背) 儲存的時候存成png檔案格式 |
| − | *#怎麼找一張適合的 ICON ,並且是 SVG 格式的圖? | + | *#怎麼找一張適合的 ICON ,並且是 SVG 格式的圖? <a href="http://urclass.net/files/tools/icons.php">icon查詢網站</a> |
| − | *#怎麼縮小一張 SVG 圖的大小? | + | *#怎麼縮小一張 SVG 圖的大小? 更改寬度和高度以及scale改變大小 |
| − | *#怎麼改變一張 SVG ICON 圖的顏色? | + | *#怎麼改變一張 SVG ICON 圖的顏色? style中改變色碼或是顏色名稱 |
| − | *#怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用? | + | *#怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用? 在想要放的地方加上icon:將'SVG ICON圖'放入 |
| − | *範例: | + | *範例:<a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/gismap0.html">GIS+icon範例</a> |
| − | * | + | *英文:stroke(線),polyline(多點成線),polygon(多點成形狀),circle(圓形),rect(rectangle矩形),icon(圖標) |
</mwdetails> | </mwdetails> | ||
<mwdetails><summary>GIS</summary> | <mwdetails><summary>GIS</summary> | ||
*知識: | *知識: | ||
| − | *#什麼是 GIS | + | *#什麼是 GIS ?地理資訊系統,整合向量和網格兩種顯示方式的文件格式。有很多用處,如:載具追蹤、標示路線... |
*技能: | *技能: | ||
| − | *範例: | + | *#zoom:放大或縮小畫面 |
| + | *#marker:標記,GIS中代表地點標示,用複數markers | ||
| + | *#address:地址 | ||
| + | *#latitude:緯度, longitude:經度 | ||
| + | *#map:地圖 | ||
| + | *#polyline:多點成線 | ||
| + | *#polygon:多邊形 | ||
| + | *#circle:圓形 | ||
| + | *#rectangle:方形(矩形) | ||
| + | *範例:<a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/100.html">大英百品範例</a> | ||
*英文: | *英文: | ||
</mwdetails> | </mwdetails> | ||
於 2021年6月28日 (一) 10:48 的最新修訂
<mwdetails>
- 知識:
- 什麼是 UTF-8?萬國碼,原本網址只能用英文,後來發展到各個語言都可以的萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)
- 區分客戶端與伺服器端。是一種網路架構,每一個客戶端都可以向伺服器發出請求。伺服器是被動的角色,主要是等待客戶端的請求,處理後傳回;客戶端則是主動的角色,發送請求並等待回應。例:我們的電腦=客戶端;維基、Google=伺服器。
- 怎麼線上解壓縮 zip 檔?(Mac only)
- 何謂 CC 授權?
- 無特定對象授權,只要遵守規則都可用
- 可設定期間
- 姓名表示/人物授權(著作人格權)
- 創作者可決定是否能營利(斜槓$=不可)
- 不准修改(=)(ex.宣言)
- 相同方式分享(倒C/循環符號),需允許後面的人繼續改
- 無任何標章則可修改
- 作者亡故/發表50年以上,著作權開放
- 最常見:姓名表示+相同方式分享
- 何謂綠色軟體?不須安裝就可以執行的軟體,可以搬來搬去,在哪裡都可以執行。
- 解釋十六進位與十進位的差別。十進位是我們平常用的數字進位制,十六進位則是使用0~9和英文A~F(十進位制的10~15)表示,且逢十六進一。色碼使用十六進位制。
- 解釋「色碼」。用三組十六進位數字表示,部分常用顏色或和上下文相關的內容也可以用英語名稱的「關鍵字」來表示。按順序前兩位是紅色的值,中間兩位是綠色的值,最後兩位是藍色的值。一般以「#」號開頭,後面分別為R、G、B的16位元進位數。 FF為最大數,代表十進位255。比如白色是R、G、B三個顏色最大,在網頁代碼便是:#FFFFFF。黑色是三個顏色為0,在網頁代碼便是:#000000。
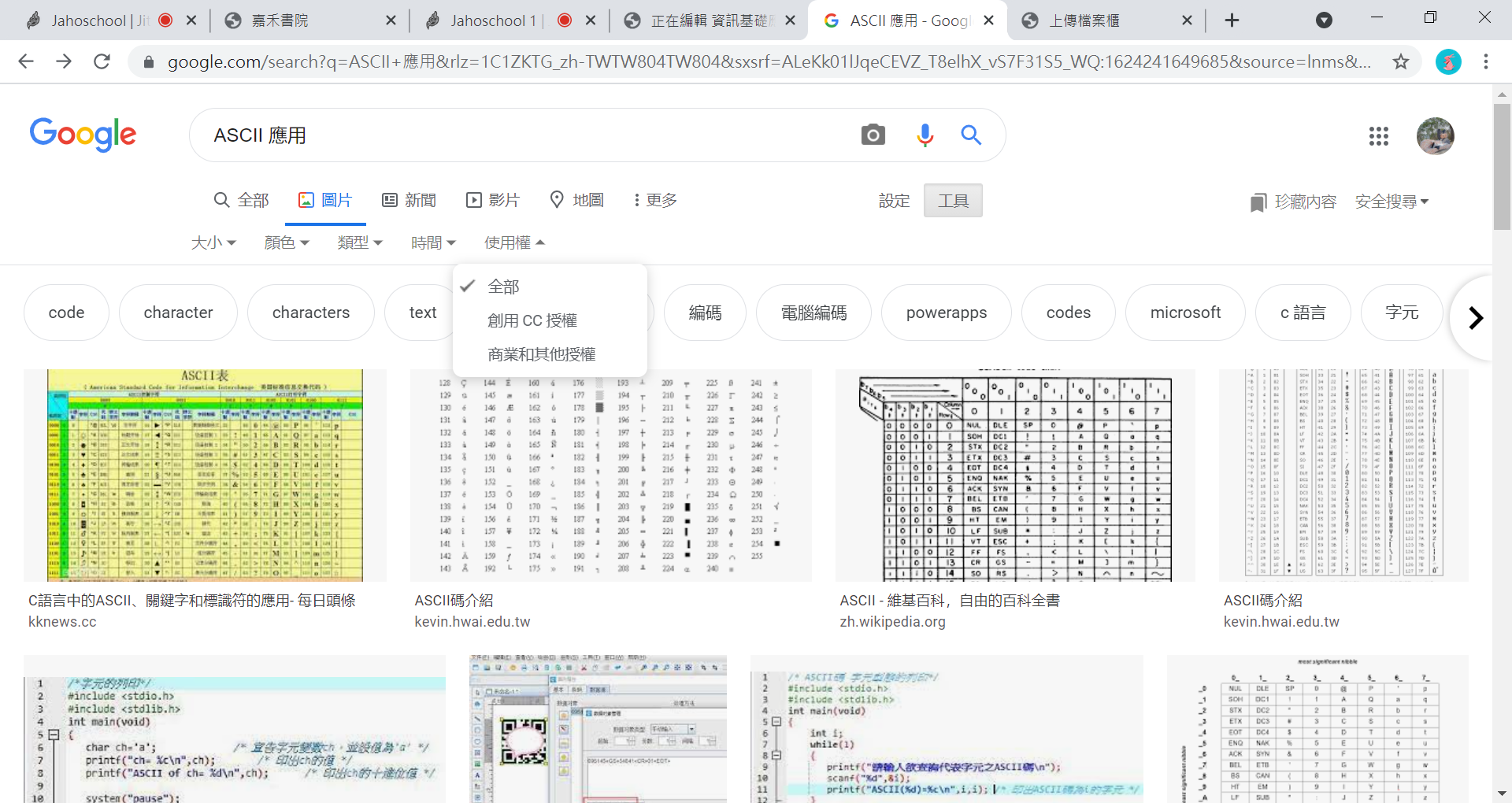
- 解釋 ASCII。American Standard Code for Information Interchange,美國資訊交換標準代碼。以8個位元來表示一個字元,可用來表示英文大小寫字母、阿拉伯數字、以及各種符號,最多可表示256個字元。在ASCII編碼表上的每一個編碼都對應一個字元。稱為ASCII字元。每個英文字母都有他們解釋的編碼,以^開頭,再接一個符號,但是顯示的時候只會出現一個字元。但是只能顯示26個基本拉丁字母,所以現在的系統還是以萬國碼為主。
- 技能:
- 顯示或隱藏檔案副檔名。
- 用 google 找圖照。

- 找圖的網址。<a> https://commons.wikimedia.org/wiki/Main_Page 找圖的網址 </a>
- 怎麼複製出含中文的網址。複製的時候少複製最後幾個字母,貼上後再打回來。
- 找出綠色軟體市集。<a> https://www.azofreeware.com/ </a>
- 範例:<a> http://urclass.net/alWiki/index.php?title=奧克斯戰車模型 </a>
- 英文:img(image),src(search),width(寬),height(高),png(無背景),jpg(圖片檔)
</mwdetails>
<mwdetails>
- 知識:
- 維基共享資源大約有多少資源?

- 維基共享資源大約有多少資源?
- 技能:
- 註解 <!--被註解的文字-->
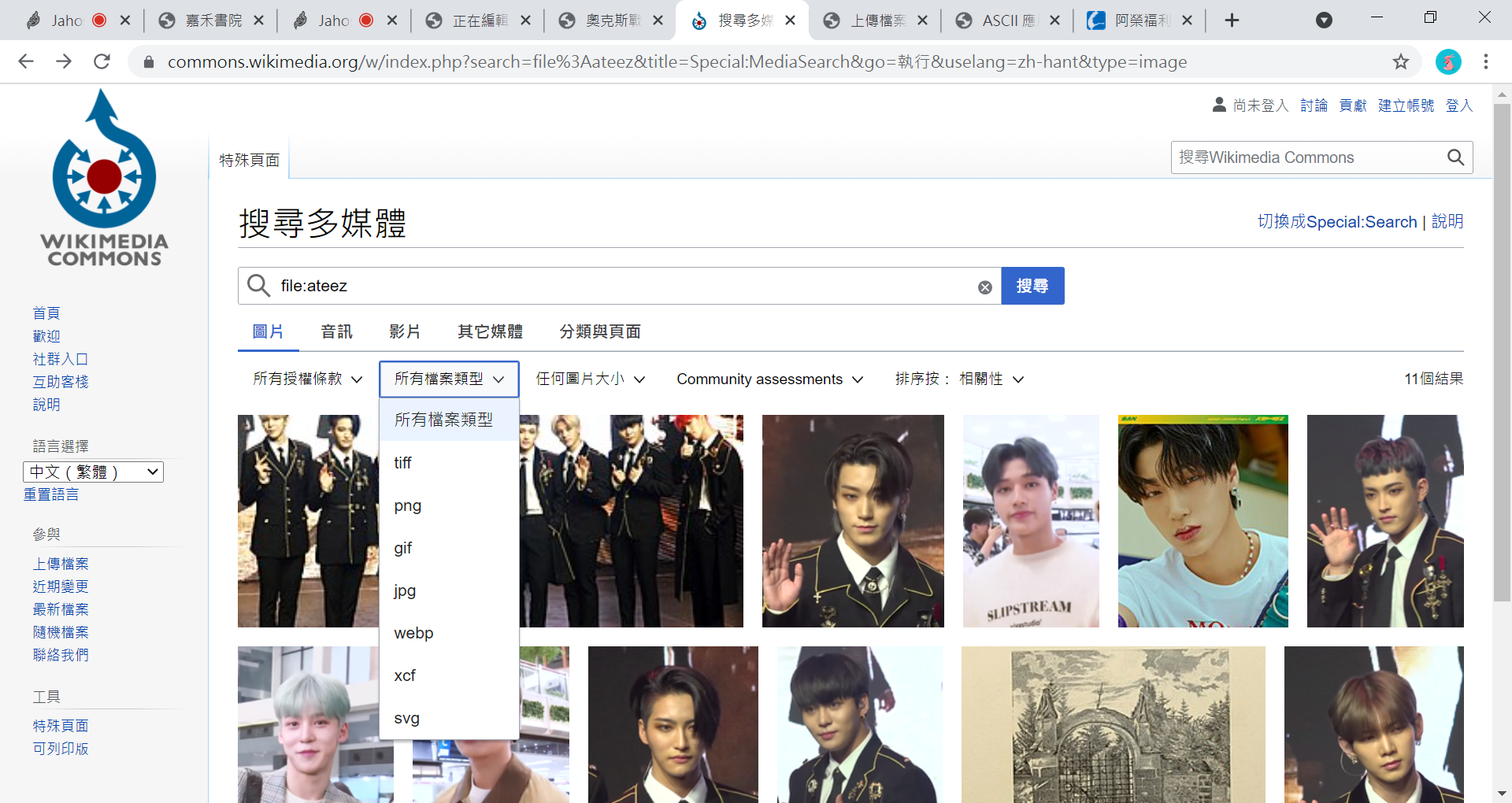
- 找圖照 file:
- 找縮圖網址 <a> https://upload.wikimedia.org/wikipedia/commons/thumb/b/b8/Choi_San_THANXX_Concept_Photo.jpg/384px-Choi_San_THANXX_Concept_Photo.jpg </a>
- 縮圖網址的格式 /thumb/
- 找某張圖被哪些 wiki 頁使用

- 找某人上傳的縮圖 「wikimediacommons/特殊頁面/媒體上傳與報表/檔案清單/輸入使用者名稱」
- 用分類找圖

- 範例:<a> http://urclass.net/alWiki/index.php?title=奧克斯戰車模型 </a> 簡介中的圖片
- 英文:file(文件)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ?上課使用的網頁,是維基媒體基金會運營的一個多語言的線上百科全書,並以建立和維護作為開放式協同合作專案,特點是自由內容、自由編輯、自由著作權。目前是全球網路上最大且最受大眾歡迎的參考工具書,名列全球二十大最受歡迎的網站,其在搜尋引擎中排名亦較為靠前。維基百科目前由非營利組織維基媒體基金會負責營運。Wikipedia是混成詞,分別取自於網站核心技術「Wiki」以及英文中百科全書之意的「encyclopedia」。截至2021年初,所有語種的維基百科條目數量達5500萬。
- 技能:
- 怎麼打出角括號:< > 使用amp;打出字母的角括號 <>
- 註解 <!--被註解的文字-->
- 下段標 ==
- 有序列點 #
- 無序列點 *
- 外部連結 <a> 網址 </a>
- 內部連結 []
- 連續文字分段 兩次空白鍵
- 嵌入圖照 <img src'圖照網址' width=寬度 height=*/>
- 嵌入 youtube 影片 <videoflash> youtube網址(https://www.youtube.com/watch?v=1WVkRRgcymw&t=2s)v=後面那個(1WVkRRgcymw) </videoflash>>
- 嵌入非 youtube 影片 <videoflash src='影片檔案網址' type=html5 width=寬度></videoflash>
- 嵌入 wiki 頁 [[]]
- 範例:<a href="http://urclass.net/alWiki/index.php?title=使用者:李昀蓁">使用者:李昀蓁</a>
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 HTML ?http的文件格式稱為 HTML(HyperText Markup Language)。HTML 的標籤內容分為三個層級:標籤、屬性、樣式指示。
- 什麼是 http ?HTTP 超文本傳輸協定(HyperText Transfer Protocol),內容只規範了客戶端請求與伺服器回應的標準,實際上是藉由 TCP 作為資料的傳輸方式。
- http 和 https 的差別?https的 S 就是 Secure 的意思;HTTPS 透過 HTTP 進行通訊,但通訊過程使用 SSL/TLS 進行加密,藉由類似於前述的加密方式,在 HTTP 之上定義了相對安全的資料傳輸方法。
- 分辨顯示與原始碼 在任何網頁中按control(Ctrl)+U就能看到該網頁的原始碼
- 技能:
- 看原始碼 control(Ctrl)+U
- 註解 <!--被註解的文字-->
- 使用 html,head,body 三標籤 html(網站整體),head(網站設定格式),body(網站內容)
- 用 title 標籤,改變頁籤文字 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.html">通訊錄</a>
- 指定 HTML 為 UTF-8 編碼 <meta http-equiv='content-type' content='text/html; charset=UTF-8' />
- p 標籤,font-size,font-family,text-align 三樣式 font-family:字體,font-size:大小(pt),text-align:位置(左中右)
- 有序列點 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.html">通訊錄</a>
<ol> <li>first item</li> <li>second item</li> <li>third item</li> </ol>
- 無序列點 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.html">通訊錄</a>
<ul> <li>first item</li> <li>second item</li> <li>third item</li> </ul>
- span 標籤 強調一小段文字
- 做表格 <table class=為表格取名 style='border:格式(實體、虛線...) 格線大小(px) 顏色(色碼);'>
<tr><th>第一行</th><th>第二行</th></tr> </table>
- border-collapse 樣式 border-collapse(上下是否相接):(collapse/)
- 表格調中 align=表格位置(置中、靠左右)
- 超連結 <a> http://urclass.net/alWiki/index.php?title=奧克斯戰車模型 </a>
- 連續文字分段 使用<br/>
- 嵌入圖照 <p align=圖片位置(置中、靠左右)><img src="圖片網址" type="html5" width="寬度"><height="高度"></p>
- 嵌入影片 <p align=影片位置(置中、靠左右)><video src="影片網址" type="html5" width="寬度"></video></p>
- 水平線 <hr/>
- 標題一級到六級 以<h></h>表示 最大標題為h1
- 區塊 <div></div>
- 範例:<a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.html">通訊錄</a>
- 英文:head(頭、格式),body(身體、內容),title(標題),font(,size(大小),family(代碼群),text(文字內容),align(位置),span(標籤),style(樣式),border(邊界),center,right,left
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 CSS ? 用來定義樣式,每個字型樣式有固定的名稱,只要在HTML中填寫字型名稱,就能夠讓字體顯示時出現不一樣的字型
- 技能:
- style 屬性格式語法 樣式名與樣式值之間用冒號分開,以分號結尾
- 如何樣式定義一次,引用多次 在任何檔案前加上 <link href='stylecolor.css' rel='stylesheet' type='text/css'/> 就能夠定義整個檔案內的文字字型
- 範例:<a href="http://jendo.org/uploadFiles/%e5%85%a8%e6%b0%91%e7%a7%91%e5%ad%b8%e5%b9%b3%e5%8f%b0/%e5%bc%b5%e5%8f%88%e6%87%bf/%E7%AF%84%E4%BE%8B.html">來自助教的範例</a>
- 英文:link(連結),style(樣式)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 SVG ?可縮放向量圖形Scalable Vector Graphics,是用程式碼構成的圖
- 什麼是 XML ?是一種 XML(可延伸標記式語言),用於描述二維向量圖形的圖形格式,由W3C制定的開放標準,使這個圖片在放大時不會毛邊
- 做一個 XML、HTML、SVG 三者的關係簡圖。
| XML | { | HTML | 文件 |
|---|---|---|---|
| SVG | 向量繪圖 |
- XML,可延伸標記式語言(Extensible Markup Language)
- HTML,超文件標記語言(HyperText Markup Language)
- SVG,可縮放向量圖形(Scalable Vector Graphics)
- 說明 SVG 的三個特性 1.放大不毛邊 2.是一種開放的標準 3.是一種XML的標記語言
- 寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱 stroke,polyline,polygon,circle,rect
- 找一張能用在教學上,維基共享資源的 SVG 圖,說明可以用來教什麼主題。

用來教火山的內部構造
- Windows 上 SVG 楷書的名稱,或蘋果 KaiTi
- 技能:
- 用 SVG 畫一個圓 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/sun.svg">圓</a>
- 用 SVG 畫一個熊臉 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/base1.svg">熊臉</a>
- 用 SVG 畫出「羅馬」兩個字 (與下面問題一起回答)
- 用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/text.svg">熊臉</a>
- transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法 translate,rotate,scale
- 在 SVG 原始碼中怎麼把一堆東西打包成群? 加上<g> </g>
- 用 SVG 畫出一朵花,有三個花瓣一個花梗
- 用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/3flowers.svg">3flowers</a>
- 用 SVG 畫出一個帶漸層色的方塊 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/漸層.svg">漸層方塊</a>
- 用 SVG 畫一個用放射漸層表示的太陽 <a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/sun2.svg">漸層太陽</a>
- 怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔? 使用Microsoft Lens拍照,上傳到電腦後用小畫家裁邊,放到inkscape上
- 怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖? 使用inkscape的影像描圖功能
- 怎麼使用 inkscape 將 SVG 圖多餘的邊切除? 先縮小圖片,之後在文件屬性中選擇「將頁面調整成圖片大小」
- 怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背) 儲存的時候存成png檔案格式
- 怎麼找一張適合的 ICON ,並且是 SVG 格式的圖? <a href="http://urclass.net/files/tools/icons.php">icon查詢網站</a>
- 怎麼縮小一張 SVG 圖的大小? 更改寬度和高度以及scale改變大小
- 怎麼改變一張 SVG ICON 圖的顏色? style中改變色碼或是顏色名稱
- 怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用? 在想要放的地方加上icon:將'SVG ICON圖'放入
- 範例:<a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/gismap0.html">GIS+icon範例</a>
- 英文:stroke(線),polyline(多點成線),polygon(多點成形狀),circle(圓形),rect(rectangle矩形),icon(圖標)
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 GIS ?地理資訊系統,整合向量和網格兩種顯示方式的文件格式。有很多用處,如:載具追蹤、標示路線...
- 技能:
- zoom:放大或縮小畫面
- marker:標記,GIS中代表地點標示,用複數markers
- address:地址
- latitude:緯度, longitude:經度
- map:地圖
- polyline:多點成線
- polygon:多邊形
- circle:圓形
- rectangle:方形(矩形)
- 範例:<a href="http://nice-learning.tw/uploadFiles/嘉禾書院/李昀蓁/100.html">大英百品範例</a>
- 英文:
</mwdetails>