「資訊基礎應用筆記/藍寧」修訂間的差異
| (未顯示由 2 位使用者於中間所作的 17 次修訂) | |||
| 行 41: | 行 41: | ||
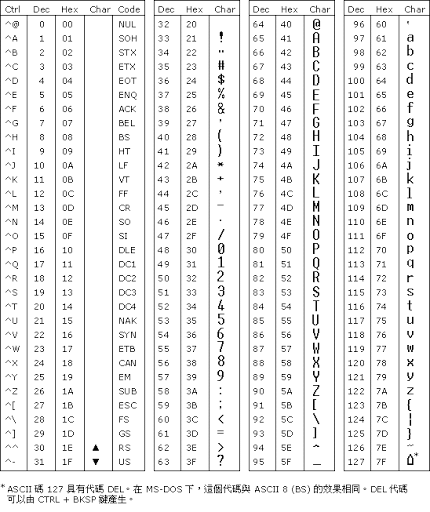
*#解釋 ASCII <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/unnamed.gif' width=400 height=*/> | *#解釋 ASCII <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/unnamed.gif' width=400 height=*/> | ||
| − | *技能: | + | *技能: |
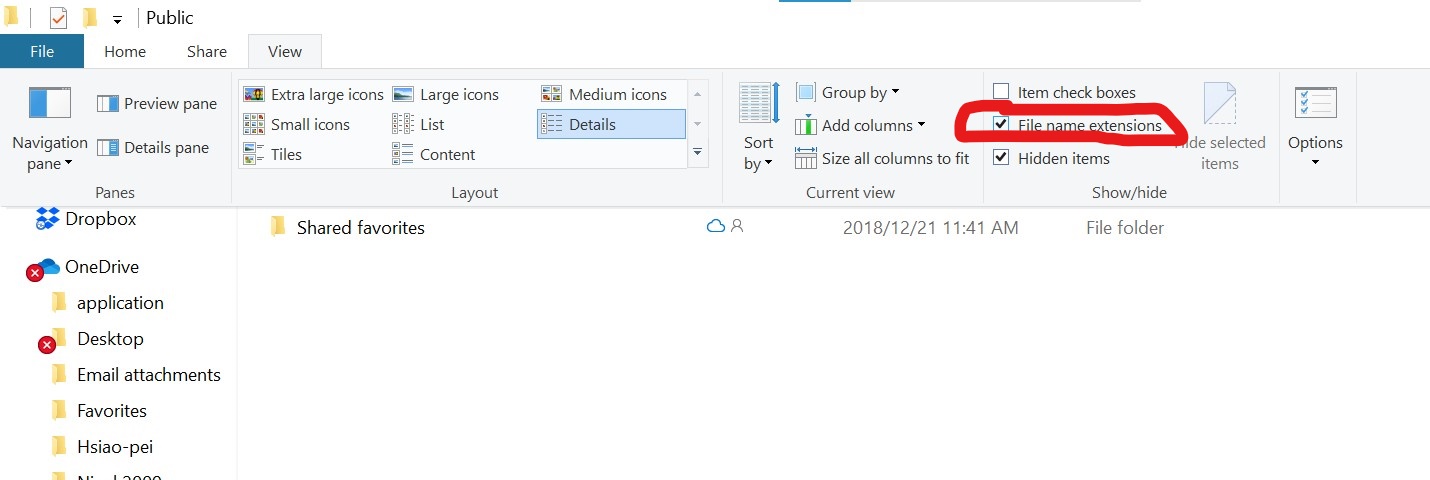
*#顯示或隱藏檔案副檔名 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/InkedmessageImage_1624241337773_LI.jpg' width=400 height=*/> | *#顯示或隱藏檔案副檔名 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/InkedmessageImage_1624241337773_LI.jpg' width=400 height=*/> | ||
| 行 51: | 行 51: | ||
*#怎麼複製出含中文的網址 分兩次複製 | *#怎麼複製出含中文的網址 分兩次複製 | ||
| − | *#找出綠色軟體市集 | + | *#找出綠色軟體市集 有一個叫阿榮的https://www.azofreeware.com/ |
| + | (名子超俗氣噁心) | ||
| + | |||
*範例: <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/main%20(1).png' width=400 height=*/> | *範例: <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/main%20(1).png' width=400 height=*/> | ||
| − | *英文: I HAVE A PEN=我有一支筆 | + | |
| + | *英文: | ||
| + | I HAVE A PEN=我有一支筆 | ||
| + | Decimal=十進制 | ||
| + | Hexadecimal=十六進制 | ||
| + | img=圖片 | ||
| + | zipped=壓縮的 | ||
| + | |||
| + | |||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>維基共享資源</summary> | ||
| + | *知識: | ||
| + | *#維基共享資源大約有多少資源? 74,339,430 | ||
| + | |||
| + | *技能: | ||
| + | *#註解 <!--(不表現)--> | ||
| + | |||
| + | *#找圖照 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/InkedmessageImage_1624244846490_LI.jpg' width=400 height=*/> | ||
| + | |||
| + | |||
| + | |||
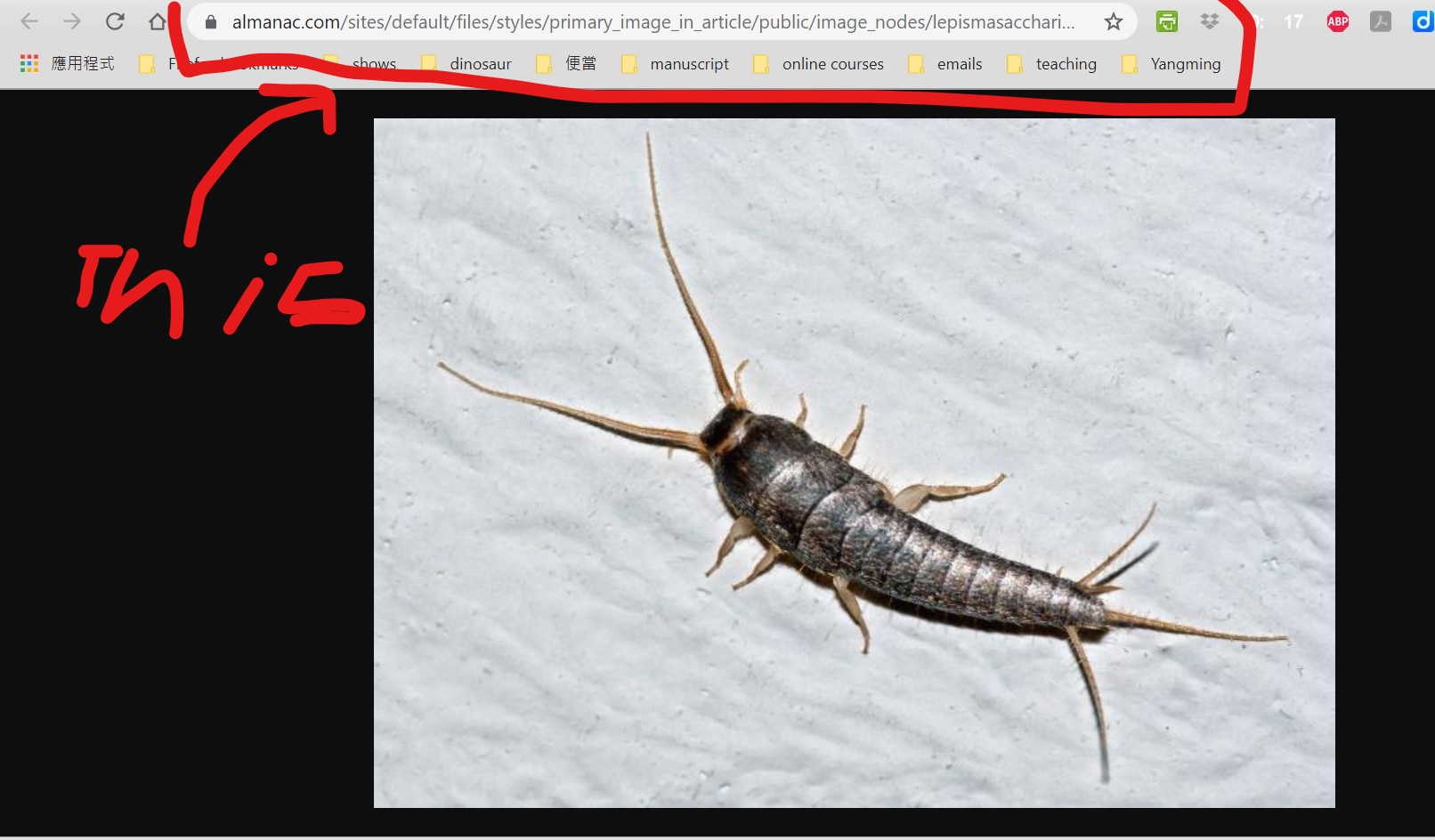
| + | *#找縮圖網址 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/InkedmessageImage_1624245099715_LI.jpg' width=400 height=*/> | ||
| + | |||
| + | |||
| + | *#縮圖網址的格式 像醬 | ||
| + | https://upload.wikimedia.org/wikipedia/commons/thumb/a/a8/Louisiana_Star.jpg/1024px-Louisiana_Star.jpg | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | *#找某張圖被哪些 wiki 頁使用 這是被用的一個照片 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/messageImage_1624257444927.jpg' width=400 height=*/> | ||
| + | |||
| + | |||
| + | |||
| + | *#找某人上傳的縮圖 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/messageImage_1624245886601.jpg' width=400 height=*/> | ||
| + | |||
| + | |||
| + | |||
| + | *#用分類找圖 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/messageImage_1624245396028.jpg' width=400 height=*/> | ||
| + | |||
| + | |||
| + | *範例:rice? | ||
| + | *英文: | ||
| + | rice?=飯? | ||
| + | whatever=隨便 | ||
| + | |||
| + | |||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>wiki</summary> | ||
| + | *知識: | ||
| + | *#什麼是 wiki ? wiki是一種可通過瀏覽器存取並由使用者協同編輯其內容的網站。沃德·坎寧安於1995年開發了最初的wiki。他將wiki定義為「一種允許一群使用者用簡單的描述來建立和連接一組網頁的社會計算系統」 | ||
| + | |||
| + | *技能: | ||
| + | *#怎麼打出角括號:&lt; &gt; | ||
| + | |||
| + | *#註解 <!-- 文字 --> | ||
| + | |||
| + | *#下段標 | ||
| + | ==中標== | ||
| + | ===小標=== | ||
| + | ====小小標==== | ||
| + | =====加粗標===== | ||
| + | ======超小標====== | ||
| + | |||
| + | *#有序列點 | ||
| + | #AAA | ||
| + | #BBB | ||
| + | #CCC | ||
| + | |||
| + | *#無序列點 | ||
| + | *AAA | ||
| + | *BBB | ||
| + | *CCC | ||
| + | |||
| + | *#外部連結 [URL 連結說明] | ||
| + | |||
| + | *#內部連結 [[頁面名稱|連結說明]] | ||
| + | |||
| + | *#連續文字分段 | ||
| + | *AA | ||
| + | *#AA1 | ||
| + | *#AA2 | ||
| + | *BB | ||
| + | *#BB1 | ||
| + | *#BB2 | ||
| + | |||
| + | *#嵌入圖照 <img src='網址' width='數字px' height='數字px' > | ||
| + | |||
| + | *#嵌入 youtube 影片 <videoflash>-連結</videoflash> | ||
| + | |||
| + | *#嵌入非 youtube 影片 <videoflash src='連結'type=html5,width=寬度><videoflash> | ||
| + | |||
| + | *#嵌入 wiki 頁 [[jendo::Wiki 入門語法|Wiki 入門語法]](這是飯粒) | ||
| + | |||
| + | *#範例 範例 | ||
| + | *#英文 | ||
| + | src=收尋 | ||
| + | video=影片 | ||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>HTML</summary> | ||
| + | *知識: | ||
| + | *#什麼是 HTML ? HTML,中文全名為「超文字標示語言」,是一種用來組織架構並呈現網頁內容的程式語言。網頁內容的組成,可能包含了段落、清單、圖片或表格...等。 | ||
| + | *#什麼是 http ? HTTP 全名是 超文本傳輸協定(HyperText Transfer Protocol),內容只規範了客戶端請求與伺服器回應的標準,實際上是藉由 TCP 作為資料的傳輸方式。 | ||
| + | *#http 和 https 的差別? HTTPS 有加密 http沒有 | ||
| + | *技能: | ||
| + | *#看原始碼 ctrl+u | ||
| + | *#註解 <!-- 文字 --> | ||
| + | *#使用 html,head,body 三標籤 在head裡面放如 title、meta、link、script、style、base 等,在body裡放網頁內容 | ||
| + | *#用 titl 標籤,改變頁籤文字 | ||
| + | <head> | ||
| + | <title>這裡放網頁標題</title> | ||
| + | </head> | ||
| + | *#指定 HTML 為 UTF-8 編碼 | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| + | *#p 標籤,font-size,font-family,text-align 三樣式 font-size=文字大小 font-family=字體 text-align=文字位置(水平置中等) | ||
| + | *#有序列點 #AAA | ||
| + | *#無序列點 *BBB | ||
| + | *#span 標籤=文字小片段 | ||
| + | *#做表格 | ||
| + | {{#css: | ||
| + | .nicetable {color:#2d5391;border:2pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable td {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable th {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | }} | ||
| + | <table class=nicetable/> | ||
| + | <tr><th/>姓名</th><th/>line</th><th/>email</th><th/>備註</th></tr> | ||
| + | <tr><td/>藍寧</td><td/>賽特咩</td><td/>Ninellampe@gmail.com</td><td/>神明</td></tr> | ||
| + | </table> | ||
| + | |||
| + | *##border-collapse 樣式 合併框線 | ||
| + | *##置中 | ||
| + | <tr><td align="center">HTML 水平置中</td></tr> | ||
| + | *#超連結 | ||
| + | <a href="https://www.youtube.com/">咩</a> | ||
| + | *#連續文字分段 | ||
| + | *AA | ||
| + | *#AA1 | ||
| + | *#AA2 | ||
| + | *#嵌入圖照 <img src='網址' width='數字px' height='數字px' > | ||
| + | *#嵌入影片 youtube 影片 <videoflash>-連結</videoflash> | ||
| + | *#水平線 <hr> 标签 | ||
| + | *#標題一級到六級 | ||
| + | =大標= | ||
| + | ==中標== | ||
| + | ===小標=== | ||
| + | ====小小標==== | ||
| + | =====加粗標===== | ||
| + | ======超小標====== | ||
| + | |||
| + | *#區塊 <div> | ||
| + | *範例:http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/base1.html | ||
| + | *#全班通訊錄 | ||
| + | {{#css: | ||
| + | .nicetable {color:#2d5391;border:2pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable td {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable th {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | }} | ||
| + | <table class=nicetable/> | ||
| + | <tr><th/>姓名</th><th/>line</th><th/>email</th><th/>備註</th></tr> | ||
| + | <tr><td/>藍寧</td><td/>賽特咩</td><td/>Ninellampe@gmail.com</td><td/>神明</td></tr> | ||
| + | <tr><td>亣騭</td><td>Rio</td><td>williamyang300@gmail.com</td><td>yes</td></tr> | ||
| + | <tr><td>吳亞飛</td><td>亞飛(豆子)</td><td>yafei071020@gmail.com</td><td>學生</td></tr> | ||
| + | <tr><td>徐恕禾</td><td>恕</td><td>i61021221@gmail.com</td><td>Studentessa</td></tr> | ||
| + | <tr><td>李昀蓁</td><td>兔紙</td><td>alikayuen921@gmail.com</td><td>"buona" compagna</td></tr> | ||
| + | <tr><td>黃稚博</td><td>自拔</td><td>burtfook@gmail.com</td><td>"buona" compagna</td></tr> | ||
| + | <tr><td>鄭云禎</td><td>YUN</td><td>lola20040427@gmail.com</td><td>"buona" compagna</td></tr> | ||
| + | <tr><td>徐慕禾</td><td>慕哥</td><td>momo020219@gmail.com</td><td>Studente</td></tr> | ||
| + | <tr><td>黃顯淳</td><td></td><td>burt961007@gmail.com</td><td>備註</td></tr> | ||
| + | <tr><td>徐慕禾</td><td>慕哥</td><td>momo020219@gmail.com</td><td>Studente</td></tr>] | ||
| + | <tr><td>張棨翔</td><td>0917511957</td><td>su20125012@gmail.com</td><td></td> | ||
| + | <tr><td>曲汝川</td><td>line</td><td>karunaschuyler@gmail.com</td><td>學生</td></tr> | ||
| + | <tr><td>丁志仁</td><td>丁志仁</td><td>aledu2@gmail.com</td><td>老師</td></tr> | ||
| + | </table> | ||
| + | |||
| + | *英文: | ||
| + | nicetable=善良的桌子 | ||
| + | COLOR=顏色 | ||
| + | VIDEOFLASH=閃來閃去的影片 | ||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>CSS</summary> | ||
| + | *知識: | ||
| + | *#什麼是 CSS ? | ||
| + | CSS 的英文名 Cascading Style Sheets,縮寫CSS,是一種樣式表 (Stylesheet) 語言。 | ||
| + | *技能: | ||
| + | *#style 屬性格式語法 | ||
| + | <style type="text/css"> | ||
| + | p { | ||
| + | color: #26b72b; | ||
| + | } | ||
| + | </style> | ||
| + | *#如何樣式定義一次,引用多次 | ||
| + | {{#css: | ||
| + | .nicetable {color:#2d5391;border:2pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable td {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | .nicetable th {color:#2d5391;border:1pt solid #73A0AF;border-collapse:collapse;} | ||
| + | }} | ||
| + | *範例:http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/base1.html | ||
| + | *英文: | ||
| + | cascading=及聯 | ||
| + | border=邊境 | ||
| + | collapse=塌陷 | ||
| + | Style=風格 | ||
| + | Sheets=床單 | ||
| + | |||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>SVG</summary> | ||
| + | *知識: | ||
| + | *#什麼是 SVG ?可縮放向量圖形 | ||
| + | *#什麼是 XML ?可延伸標示語言 | ||
| + | *#做一個 XML、HTML、SVG 三者的關係簡圖。<img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/webplatform-venndiagram.svg' width=400 height=*/> | ||
| + | *#說明 SVG 的三個特性 SVG允許3種圖形物件類型:向量圖形、點陣圖像以及文字 | ||
| + | *#寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱 line(直線) polyline(多點成線) polygon(多邊形) circle(圓) rect(矩形) ellipse(楕圓) | ||
| + | *#找一張能用在教學上,維基共享資源的 SVG 圖,說明可以用來教什麼主題。 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/202101_African_clawed_frog.svg' width=400 height=*/> 可以用來教大家自然生物(蛙蛙) | ||
| + | *#Windows 上 SVG 楷書的名稱,或蘋果 kaiti | ||
| + | *技能: | ||
| + | *#用 SVG 畫一個圓。 <circle cx='圓心x座標' cy='圓心y座標' r='半徑' style='fill:填的顏色;stroke:線的顏色;stroke-width:線的粗度;fill-opacity:填滿的透明度'/> | ||
| + | *#用 SVG 畫一個熊臉 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/base1.svg' width=400 height=*/> | ||
| + | *#用 SVG 畫出「羅馬」兩個字 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/text1.svg' width=400 height=*/> | ||
| + | *#用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/Screenshot%20(55).png' width=400 height=*/> | ||
| + | *#transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法 translate(x,y) rotate(幾度) scale(縮放) | ||
| + | *#在 SVG 原始碼中怎麼把一堆東西打包成群? 用<g> | ||
| + | *#用 SVG 畫出一朵花,有三個花瓣一個花梗 在下方圖中 | ||
| + | *#用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/three%20petalz3.svg' width=400 height=*/> | ||
| + | *#用 SVG 畫出一個帶漸層色的方塊 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/disgustigcolorz.svg' width=400 height=*/> | ||
| + | *#用 SVG 畫一個用放射漸層表示的太陽 <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/disgustingsun.svg' width=400 height=*/> | ||
| + | *#怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔?用microsoft lens | ||
| + | *#怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖? 先按path再到trace bit map調整後按ok | ||
| + | *#怎麼使用 inkscape 將 SVG 圖多餘的邊切除? 按file再到 document properties之後按 resize page to drawing or selection | ||
| + | *#怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背) 按file再到 document properties之後按background color調到透明 | ||
| + | *#怎麼找一張適合的 ICON ,並且是 SVG 格式的圖? 可以去 http://urclass.net/files/tools/icons.php | ||
| + | *#怎麼縮小一張 SVG 圖的大小? <svg xmlns='網址' width='寬' height='高'> | ||
| + | <path style='fill:#顏色' j喔transform='scale(縮放)' d='…'/> | ||
| + | </svg> | ||
| + | *#怎麼改變一張 SVG ICON 圖的顏色? 上面程式中的fill | ||
| + | *#怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用? 用html:{content:"<a href='網址' target=_blank>名稱</a>",popup:false} | ||
| + | </svg> | ||
| + | *範例:http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/gifmap1000.html | ||
| + | |||
| + | http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/1002.html | ||
| + | |||
| + | <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/agustus.svg' width=400 height=*/> | ||
| + | |||
| + | <img src='http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/catboyagustus.svg' width=400 height=*/> | ||
| + | *英文: | ||
| + | path=路線 trace=描 map=地圖 file=資料夾 document=檔案 properties=屬性 background=背景 color=顏色 icon=圖案 | ||
| + | </mwdetails> | ||
| + | |||
| + | <mwdetails><summary>GIS</summary> | ||
| + | *知識: | ||
| + | *#什麼是 GIS? Geographic Information System地理資訊系統 是一門綜合性學科,結合地理學與地圖學,是用於輸入、儲存、查詢、分析和顯示地理資料的電腦系統 有五個部分 1人員 2資料 3硬體 4軟體 5過程 | ||
| + | *技能: | ||
| + | *範例: http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/gifmap1000.html | ||
| + | *英文: | ||
</mwdetails> | </mwdetails> | ||
於 2021年6月28日 (一) 11:20 的最新修訂
<mwdetails>
- 知識:
- 什麼是 UTF-8? 網址原來只有英文,但後來發展到各國文字都可以可用,編碼擴充為萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)
- 區分客戶端與伺服器端。 每一個客戶端軟體的實例都可以向一個伺服器或應用程式伺服器發出請求。有很多不同類型的伺服器
- 怎麼線上解壓縮 zip 檔? 用滑鼠右鍵按一下想要壓縮的檔案,然後選取[傳送到] > [壓縮的(zipped) 資料夾]。 開啟[檔案總管] 並尋找壓縮的資料夾。 若要解壓縮整個資料夾,按一下滑鼠右鍵選取[解壓縮全部],然後依照指示操作。
- 何謂 CC 授權?
1.無特定對象授權,只要遵守規則都可用
2.可設定期間
3.姓名表示/人物授權(著作人格權)
4.創作者可決定是否能營利(斜槓$=不可)
5.不准修改(=)(ex.宣言)
6.相同方式分享(倒C/循環符號),需允許後面的人繼續改
7.無任何標章則可修改
8.作者亡故/發表50年以上,著作權開放
9.最常見:姓名表示+相同方式分享
- 何謂綠色軟體? 綠色軟體可以分為兩類,即廣義的綠色軟體和狹義的綠色軟體。
所謂廣義的綠色軟體是指相應的軟體不需要專門的安裝程式,進而對系統所做出的改變比較少,即使是手工也可以方便地完成這些改變,例如拷貝動態庫或者導入註冊表。這裡的關鍵是手工可以方便地完成這些改變,或者可以藉助於批處理等腳本文件來完成。 所謂狹義的綠色軟體是指相應的軟體對現有的操作系統部分沒有任何改變,除了軟體現在安裝的目錄,應該不向其他的地方寫入信息;想要刪除該軟體的時候,只需直接刪除其所在的目錄即可,其性質類似於以前的大多數DOS程式。因此,往往這種綠色軟體被稱為純綠色軟體。
- 解釋十六進位與十進位的差別 十進位,Decimal,就是日常生活中用的最多的,如:1,2,3,……100,200,300……。十進位基於位進位和十進位兩條原則,即所有的數字都用10個基本的符號表示,滿十進一,同時同一個符號在不同位置上所表示的數值不同,符號的位置非常重要。基本符號是0到9十個數字。
十六進位:十六進位(英文名稱:Hexadecimal),是計算機中數據的一種表示方法。同我們日常生活中的表示法不一樣。它由0-9,A-F組成,字母不區分大小寫。與10進位的對應關係是:0-9對應0-9;A-F對應10-15;N進位的數可以用0~(N-1)的數表示,超過9的用字母A-F。
- 解釋「色碼」 HEX 色碼是以十六進位值來代表不同色彩模式中的顏色的一種方式。 十六進位色碼的格式為#RRGGBB,其中RR是紅色,GG是綠色,而BB則是藍色。
- 解釋 ASCII

- 解釋 ASCII
- 技能:
- 顯示或隱藏檔案副檔名

- 顯示或隱藏檔案副檔名
- 用 google 找圖照

- 用 google 找圖照
- 找圖的網址

- 找圖的網址
- 怎麼複製出含中文的網址 分兩次複製
- 找出綠色軟體市集 有一個叫阿榮的https://www.azofreeware.com/
(名子超俗氣噁心)
- 範例:
.png)
- 英文:
I HAVE A PEN=我有一支筆 Decimal=十進制 Hexadecimal=十六進制 img=圖片 zipped=壓縮的
</mwdetails>
<mwdetails>
- 知識:
- 維基共享資源大約有多少資源? 74,339,430
- 技能:
- 註解
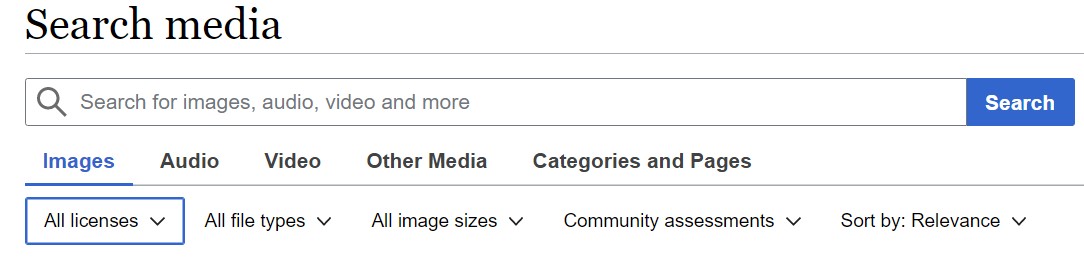
- 找圖照

- 找圖照
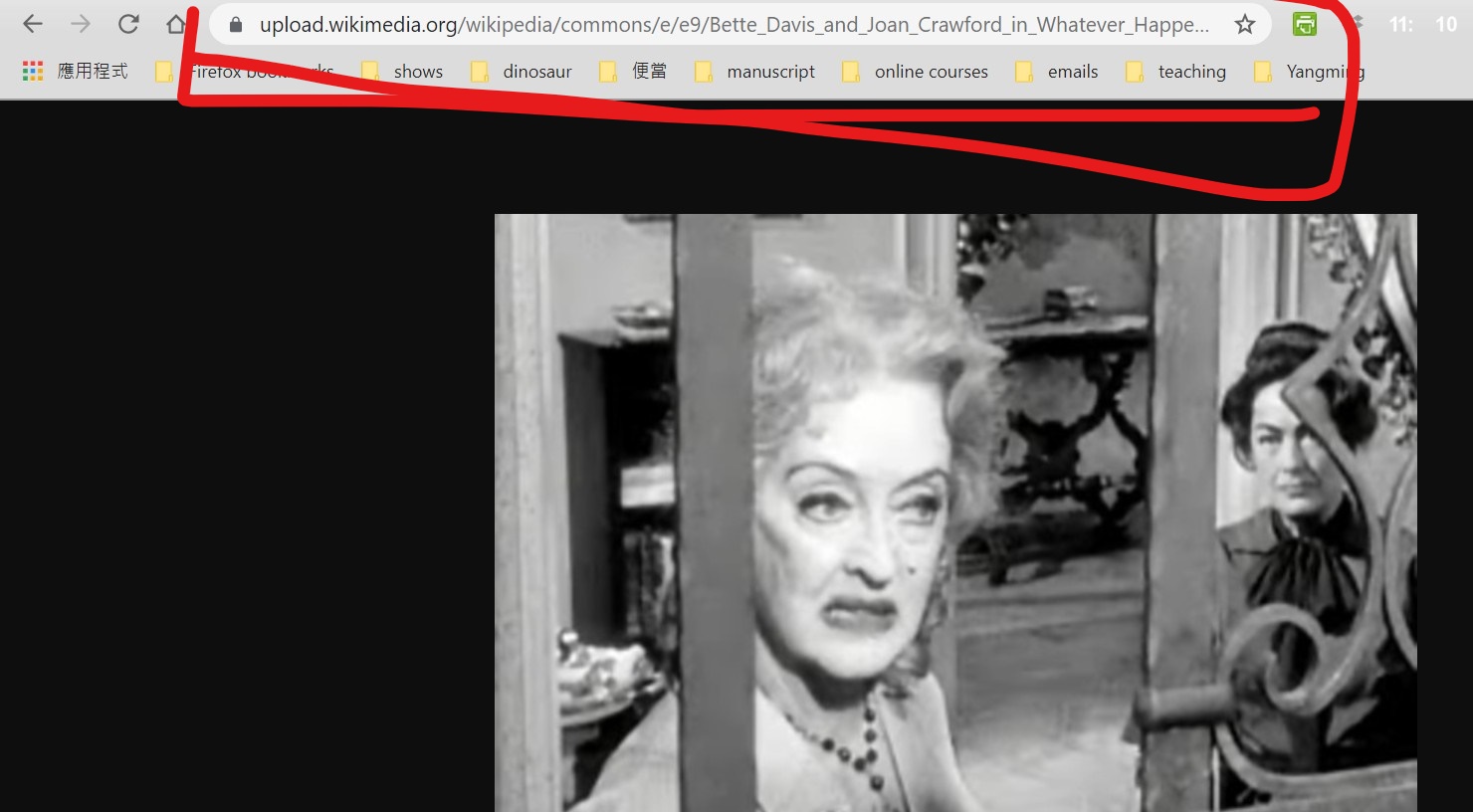
- 找縮圖網址

- 找縮圖網址
- 縮圖網址的格式 像醬
- 找某張圖被哪些 wiki 頁使用 這是被用的一個照片

- 找某張圖被哪些 wiki 頁使用 這是被用的一個照片
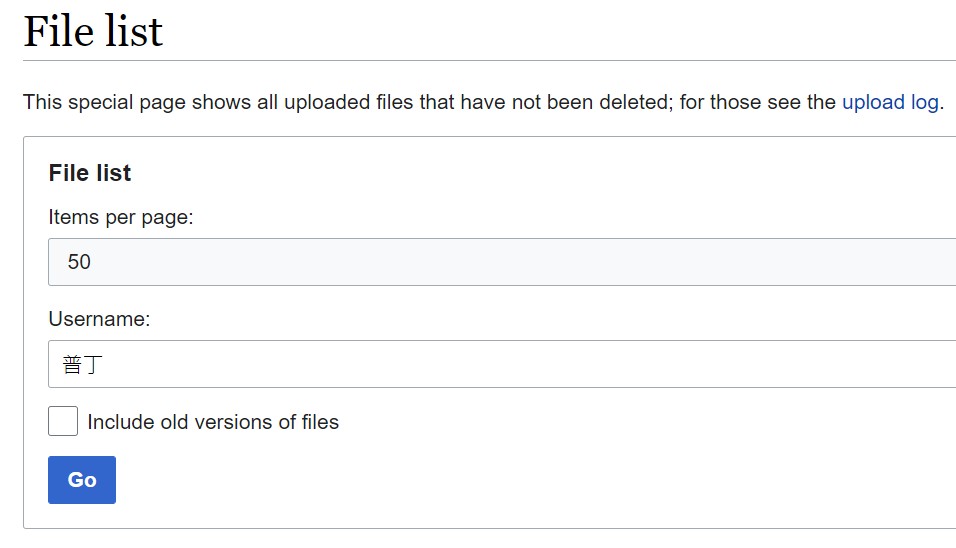
- 找某人上傳的縮圖

- 找某人上傳的縮圖
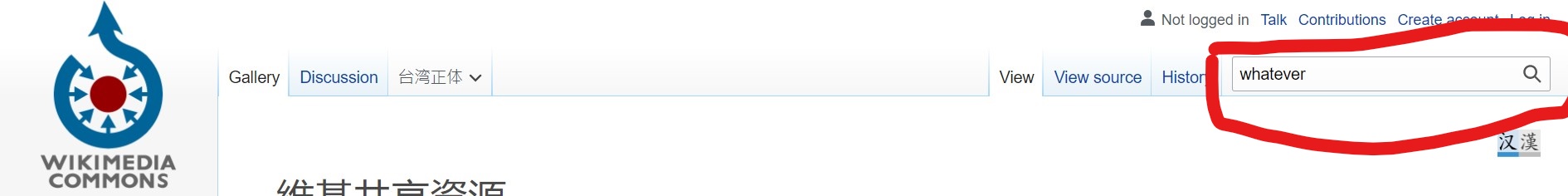
- 用分類找圖

- 用分類找圖
- 範例:rice?
- 英文:
rice?=飯? whatever=隨便
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ? wiki是一種可通過瀏覽器存取並由使用者協同編輯其內容的網站。沃德·坎寧安於1995年開發了最初的wiki。他將wiki定義為「一種允許一群使用者用簡單的描述來建立和連接一組網頁的社會計算系統」
- 技能:
- 怎麼打出角括號:< >
- 註解
- 下段標
==中標==
小標
小小標
加粗標
超小標
- 有序列點
- AAA
- BBB
- CCC
- 無序列點
- AAA
- BBB
- CCC
- 外部連結 [URL 連結說明]
- 內部連結 連結說明
- 連續文字分段
- AA
- AA1
- AA2
- BB
- BB1
- BB2
- 嵌入圖照
- 嵌入圖照
- 嵌入 youtube 影片
- 嵌入非 youtube 影片
- 水平線
标签 - 標題一級到六級
大標
中標
小標
小小標
加粗標
超小標
- 區塊
- 範例:http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/base1.html
- 全班通訊錄
| 姓名 | line | 備註 | |
|---|---|---|---|
| 藍寧 | 賽特咩 | Ninellampe@gmail.com | 神明 |
| 亣騭 | Rio | williamyang300@gmail.com | yes |
| 吳亞飛 | 亞飛(豆子) | yafei071020@gmail.com | 學生 |
| 徐恕禾 | 恕 | i61021221@gmail.com | Studentessa |
| 李昀蓁 | 兔紙 | alikayuen921@gmail.com | "buona" compagna |
| 黃稚博 | 自拔 | burtfook@gmail.com | "buona" compagna |
| 鄭云禎 | YUN | lola20040427@gmail.com | "buona" compagna |
| 徐慕禾 | 慕哥 | momo020219@gmail.com | Studente |
| 黃顯淳 | burt961007@gmail.com | 備註 | |
| 徐慕禾 | 慕哥 | momo020219@gmail.com | Studente |
| 張棨翔 | 0917511957 | su20125012@gmail.com | |
| 曲汝川 | line | karunaschuyler@gmail.com | 學生 |
| 丁志仁 | 丁志仁 | aledu2@gmail.com | 老師 |
- 英文:
nicetable=善良的桌子 COLOR=顏色 VIDEOFLASH=閃來閃去的影片 </mwdetails>
<mwdetails>
- 知識:
- 什麼是 CSS ?
CSS 的英文名 Cascading Style Sheets,縮寫CSS,是一種樣式表 (Stylesheet) 語言。
- 技能:
- style 屬性格式語法
<style type="text/css"> p {
color: #26b72b;
} </style>
- 如何樣式定義一次,引用多次
- 範例:http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/base1.html
- 英文:
cascading=及聯 border=邊境 collapse=塌陷 Style=風格 Sheets=床單
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 SVG ?可縮放向量圖形
- 什麼是 XML ?可延伸標示語言
- 做一個 XML、HTML、SVG 三者的關係簡圖。
- 說明 SVG 的三個特性 SVG允許3種圖形物件類型:向量圖形、點陣圖像以及文字
- 寫出 直線、多點成線、多邊形、圓、矩形 在 SVG 中的標籤名稱 line(直線) polyline(多點成線) polygon(多邊形) circle(圓) rect(矩形) ellipse(楕圓)
- 找一張能用在教學上,維基共享資源的 SVG 圖,說明可以用來教什麼主題。
可以用來教大家自然生物(蛙蛙)
- Windows 上 SVG 楷書的名稱,或蘋果 kaiti
- 技能:
- 用 SVG 畫一個圓。 <circle cx='圓心x座標' cy='圓心y座標' r='半徑' style='fill:填的顏色;stroke:線的顏色;stroke-width:線的粗度;fill-opacity:填滿的透明度'/>
- 用 SVG 畫一個熊臉
- 用 SVG 畫出「羅馬」兩個字
- 用 SVG 畫出「羅馬不是一天造成的」九個字,並用旋轉拉斜
.png)
- transform 屬性可以有四種操作:位移、旋轉、大小縮放、拉斜,寫出前三種操作(位移、旋轉、大小)的語法 translate(x,y) rotate(幾度) scale(縮放)
- 在 SVG 原始碼中怎麼把一堆東西打包成群? 用<g>
- 用 SVG 畫出一朵花,有三個花瓣一個花梗 在下方圖中
- 用 SVG 畫出三朵花,每朵花都有三個花瓣一個花梗
- 用 SVG 畫出一個帶漸層色的方塊
- 用 SVG 畫一個用放射漸層表示的太陽
- 怎麼將紙上的手繪圖拍下來,並展開為平整的電子檔?用microsoft lens
- 怎麼使用 inkscape 將電子圖檔轉 SVG 向量圖? 先按path再到trace bit map調整後按ok
- 怎麼使用 inkscape 將 SVG 圖多餘的邊切除? 按file再到 document properties之後按 resize page to drawing or selection
- 怎麼對一張點陣圖進行「去背」?(png 檔可去背,jpg 檔無法去背) 按file再到 document properties之後按background color調到透明
- 怎麼找一張適合的 ICON ,並且是 SVG 格式的圖? 可以去 http://urclass.net/files/tools/icons.php
- 怎麼縮小一張 SVG 圖的大小? <svg xmlns='網址' width='寬' height='高'>
<path style='fill:#顏色' j喔transform='scale(縮放)' d='…'/> </svg>
- 怎麼改變一張 SVG ICON 圖的顏色? 上面程式中的fill
- 怎麼將自己修改的 SVG ICON 圖,可以有網址,能讓 HTML 與 Wiki 頁引用? 用html:{content:"<a href='網址' target=_blank>名稱</a>",popup:false}
</svg>
http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/1002.html
- 英文:
path=路線 trace=描 map=地圖 file=資料夾 document=檔案 properties=屬性 background=背景 color=顏色 icon=圖案 </mwdetails>
<mwdetails>
- 知識:
- 什麼是 GIS? Geographic Information System地理資訊系統 是一門綜合性學科,結合地理學與地圖學,是用於輸入、儲存、查詢、分析和顯示地理資料的電腦系統 有五個部分 1人員 2資料 3硬體 4軟體 5過程
- 技能:
- 範例: http://urclass.net/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E8%97%8D%E5%AF%A7/gifmap1000.html
- 英文:
</mwdetails>