「資訊基礎應用筆記/李昀蓁」修訂間的差異
跳至導覽
跳至搜尋
電腦與網路資源
維基共享資源
wiki
HTML
| 行 24: | 行 24: | ||
*#找圖的網址。<a> https://commons.wikimedia.org/wiki/Main_Page 找圖的網址 </a> | *#找圖的網址。<a> https://commons.wikimedia.org/wiki/Main_Page 找圖的網址 </a> | ||
*#怎麼複製出含中文的網址。複製的時候少複製最後幾個字母,貼上後再打回來。 | *#怎麼複製出含中文的網址。複製的時候少複製最後幾個字母,貼上後再打回來。 | ||
| − | *# | + | *#找出綠色軟體市集。<a> https://www.azofreeware.com/ </a> |
| − | * | + | *範例:<a> http://urclass.net/alWiki/index.php?title=奧克斯戰車模型 </a> |
*英文:img(image),src(search),width(寬),height(高),png(無背景),jpg(圖片檔) | *英文:img(image),src(search),width(寬),height(高),png(無背景),jpg(圖片檔) | ||
</mwdetails> | </mwdetails> | ||
| 行 33: | 行 33: | ||
*#維基共享資源大約有多少資源?<img src='http://nice-learning.tw/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E6%9D%8E%E6%98%80%E8%93%81/ASCII%20%E6%87%89%E7%94%A8%20-%20Google%20%E6%90%9C%E5%B0%8B%20-%20Google%20Chrome%202021_6_21%20%E4%B8%8A%E5%8D%88%2010_31_54.png' width=300 height=*/> | *#維基共享資源大約有多少資源?<img src='http://nice-learning.tw/uploadFiles/%E5%98%89%E7%A6%BE%E6%9B%B8%E9%99%A2/%E6%9D%8E%E6%98%80%E8%93%81/ASCII%20%E6%87%89%E7%94%A8%20-%20Google%20%E6%90%9C%E5%B0%8B%20-%20Google%20Chrome%202021_6_21%20%E4%B8%8A%E5%8D%88%2010_31_54.png' width=300 height=*/> | ||
*技能: | *技能: | ||
| − | *#註解 | + | *#註解 <--!> |
| − | *#找圖照 | + | *#找圖照 file: |
| − | *#找縮圖網址 | + | *#找縮圖網址 <a> https://upload.wikimedia.org/wikipedia/commons/thumb/b/b8/Choi_San_THANXX_Concept_Photo.jpg/384px-Choi_San_THANXX_Concept_Photo.jpg </a> |
*#縮圖網址的格式 | *#縮圖網址的格式 | ||
*#找某張圖被哪些 wiki 頁使用 | *#找某張圖被哪些 wiki 頁使用 | ||
於 2021年6月21日 (一) 10:43 的修訂
<mwdetails>
- 知識:
- 什麼是 UTF-8?萬國碼,原本網址只能用英文,後來發展到各個語言都可以的萬國碼 UTF-8,每個中文字由三個數值構成 (%+一個16進位數字)
- 區分客戶端與伺服器端。是一種網路架構,每一個客戶端都可以向伺服器發出請求。伺服器是被動的角色,主要是等待客戶端的請求,處理後傳回;客戶端則是主動的角色,發送請求並等待回應。例:我們的電腦=客戶端;維基、Google=伺服器。
- 怎麼線上解壓縮 zip 檔?(Mac only)
- 何謂 CC 授權?
- 無特定對象授權,只要遵守規則都可用
- 可設定期間
- 姓名表示/人物授權(著作人格權)
- 創作者可決定是否能營利(斜槓$=不可)
- 不准修改(=)(ex.宣言)
- 相同方式分享(倒C/循環符號),需允許後面的人繼續改
- 無任何標章則可修改
- 作者亡故/發表50年以上,著作權開放
- 最常見:姓名表示+相同方式分享
- 何謂綠色軟體?不須安裝就可以執行的軟體,可以搬來搬去,在哪裡都可以執行。
- 解釋十六進位與十進位的差別。十進位是我們平常用的數字進位制,十六進位則是使用0~9和英文A~F(十進位制的10~15)表示,且逢十六進一。色碼使用十六進位制。
- 解釋「色碼」。用三組十六進位數字表示,部分常用顏色或和上下文相關的內容也可以用英語名稱的「關鍵字」來表示。按順序前兩位是紅色的值,中間兩位是綠色的值,最後兩位是藍色的值。一般以「#」號開頭,後面分別為R、G、B的16位元進位數。 FF為最大數,代表十進位255。比如白色是R、G、B三個顏色最大,在網頁代碼便是:#FFFFFF。黑色是三個顏色為0,在網頁代碼便是:#000000。
- 解釋 ASCII。American Standard Code for Information Interchange,美國資訊交換標準代碼。以8個位元來表示一個字元,可用來表示英文大小寫字母、阿拉伯數字、以及各種符號,最多可表示256個字元。在ASCII編碼表上的每一個編碼都對應一個字元。稱為ASCII字元。每個英文字母都有他們解釋的編碼,以^開頭,再接一個符號,但是顯示的時候只會出現一個字元。但是只能顯示26個基本拉丁字母,所以現在的系統還是以萬國碼為主。
- 技能:
- 顯示或隱藏檔案副檔名。
- 用 google 找圖照。

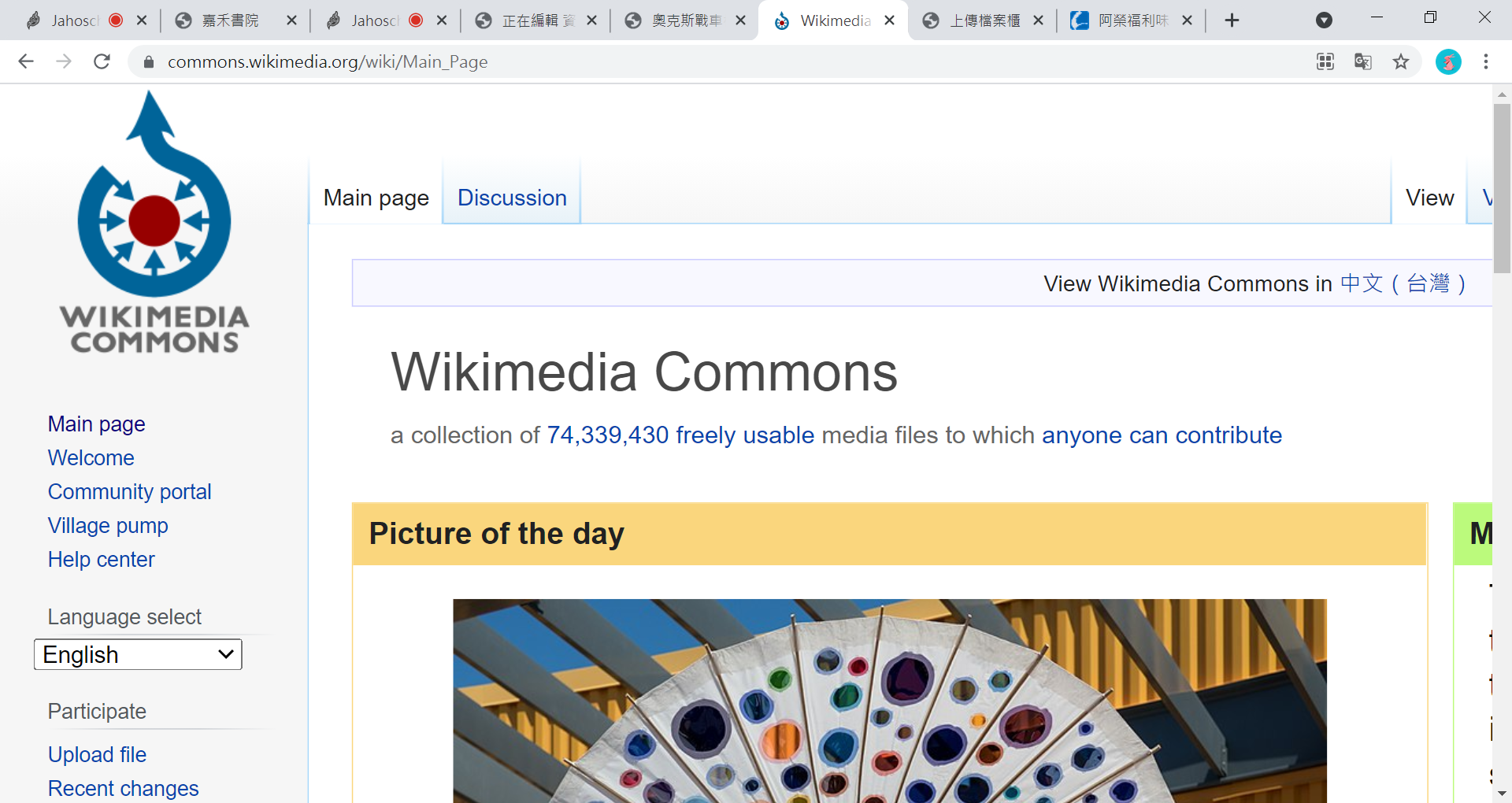
- 找圖的網址。<a> https://commons.wikimedia.org/wiki/Main_Page 找圖的網址 </a>
- 怎麼複製出含中文的網址。複製的時候少複製最後幾個字母,貼上後再打回來。
- 找出綠色軟體市集。<a> https://www.azofreeware.com/ </a>
- 範例:<a> http://urclass.net/alWiki/index.php?title=奧克斯戰車模型 </a>
- 英文:img(image),src(search),width(寬),height(高),png(無背景),jpg(圖片檔)
</mwdetails>
<mwdetails>
- 知識:
- 維基共享資源大約有多少資源?

- 維基共享資源大約有多少資源?
- 技能:
- 註解 <--!>
- 找圖照 file:
- 找縮圖網址 <a> https://upload.wikimedia.org/wikipedia/commons/thumb/b/b8/Choi_San_THANXX_Concept_Photo.jpg/384px-Choi_San_THANXX_Concept_Photo.jpg </a>
- 縮圖網址的格式
- 找某張圖被哪些 wiki 頁使用
- 找某人上傳的縮圖
- 用分類找圖
- 範例:
- 英文:
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 wiki ?
- 技能:
- 怎麼打出角括號:< >
- 註解
- 下段標
- 有序列點
- 無序列點
- 外部連結
- 內部連結
- 連續文字分段
- 嵌入圖照
- 嵌入 youtube 影片
- 嵌入非 youtube 影片
- 嵌入 wiki 頁
- 範例:
</mwdetails>
<mwdetails>
- 知識:
- 什麼是 HTML ?
- 什麼是 http ?
- http 和 https 的差別?
- 分辨顯示與原始碼
- 技能:
- 看原始碼
- 註解
- 使用 html,head,body 三標籤
- 用 titl 標籤,改變頁籤文字
- 指定 HTML 為 UTF-8 編碼
- p 標籤,font-size,font-family,text-align 三樣式
- 有序列點
- 無序列點
- span 標籤
- 做表格
- border-collapse 樣式
- 表格調中
- 超連結
- 連續文字分段
- 嵌入圖照
- 嵌入影片
- 水平線
- 標題一級到六級
- 區塊
- 範例:
- 英文:
</mwdetails>